The Gridlove theme provides great possibilities by using our Modules page template. You will probably want to use it as your home page, but it can be used for other pages as well, there are no limitations in the number of module pages.
Step 1 – create a new page
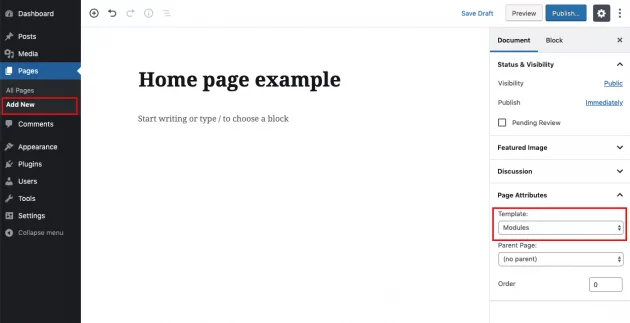
In order to create a home page, first, go to Pages -> Add New and create a page. Under template settings, choose the “Modules” template.
Step 2 – set the home page as a static page
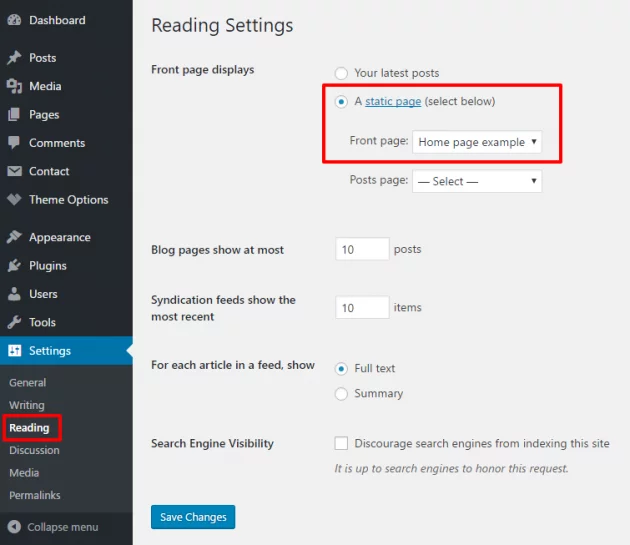
Go to Settings -> Reading and select “Front page displays a static page” option. Then choose your home page from page selection below.

Step 3 – go back to manage modules page
All right, the home page is set and now you can start managing its content. If you inserted our demo content, the example home page would be added automatically so you would have a predefined setup.
Watch an example in this short video:
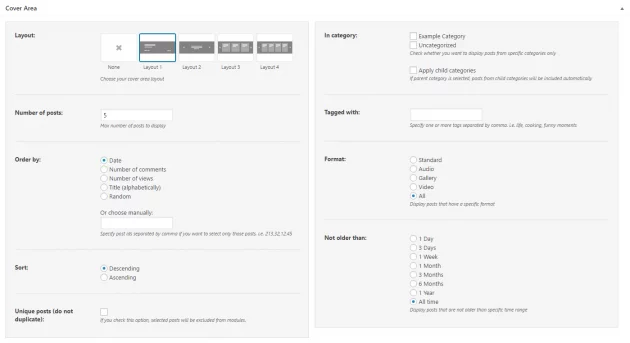
Cover area
The first thing you’ll notice is a meta box with cover area options. You can choose one of the cover area layouts and specify which posts should be displayed here, or, you can choose “none” to disable cover area entirely if you don’t need it.

Note: Since version 1.7, the cover area fully supports Custom Post Types. If there is any custom post type registered on your website, you will be able to choose it instead of regular posts.
Modules
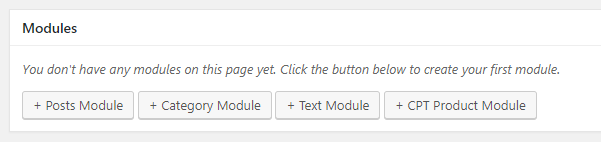
The main meta box on the modules page template provides options to add and manage your modules.
- Posts module – display your post groups in one of the layouts provided
- Category module – display your categories in one of the layouts provided
- Text module – display any custom text or HTML, paste an ad script, or use shortcodes
- CPT (custom post type) modules – if any custom post type is active on the website, its button (with CPT prefix) will be automatically displayed and you can use it the same way you are using post module (i.e. Product from WooCommerce in the example below)
You can add as many modules as you want and combine them easily with “drag-and-drop”.

Post modules
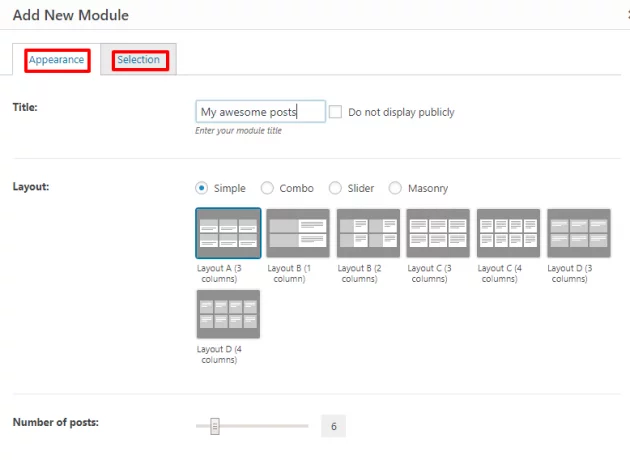
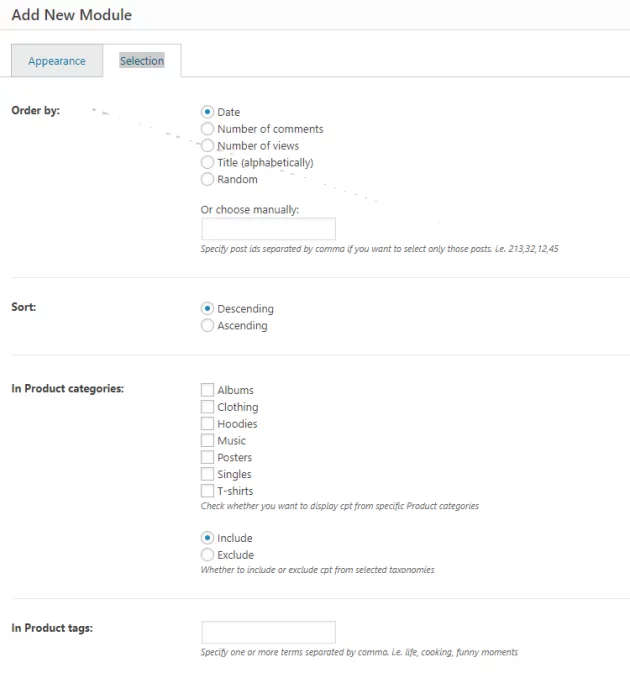
Post module is used to display your posts connected in a visual and a logical group. You will notice two sets of options for managing your posts module separated by tabs.
Appearance tab is reserved for “display” options, where you can choose a layout and number of posts to show, while selection tab is reserved for “filtering” options, where you can choose how posts will be ordered, whether to pull posts only from a specific category, tag, etc…

Note that when choosing a layout, the number of posts option will follow the numbers which will best fit the design of the current layout. For example, if you choose Layout A (3 columns), the allowed number of posts will be 3, 6, 9, 12, etc…
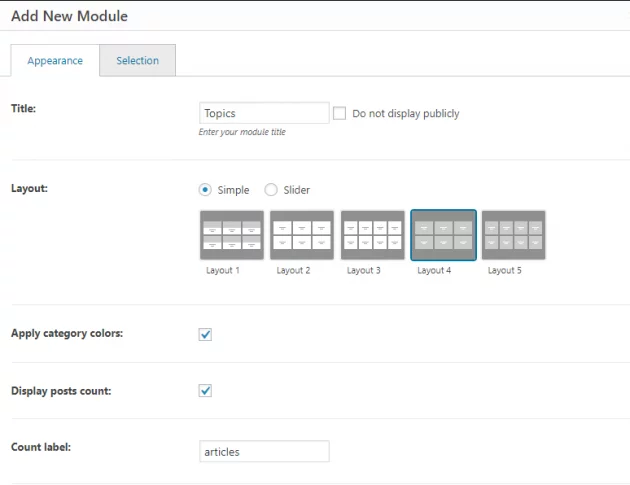
Category modules
This feature is introduced in version 1.5 and you can easily display your categories, in a very similar way as you do it for posts. Take a look at the example below. Basically, you choose a layout and appearance of the items, and then in the selection tab, you can select specific categories you want to display or display all categories.

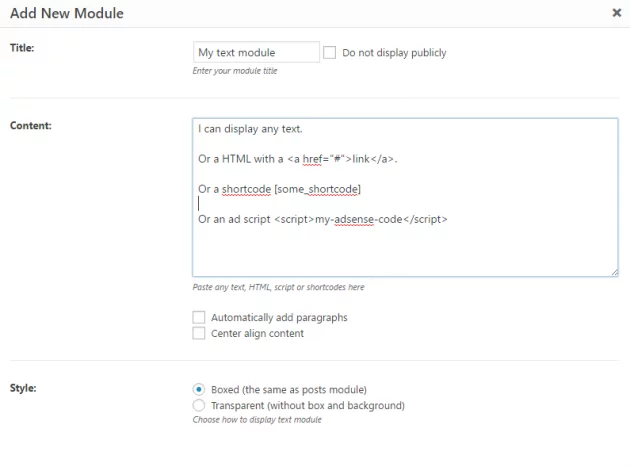
Text modules
Another type of module is a text module. Basically, it can be used in various ways and it accepts all the content which you usually add into the default page content editor or a text widget. So, here you can add any custom text, HTML, shortcodes, ads scripts, etc…

CPT (custom post type) modules
Modules page template will automatically detect if you use any custom post types on your website. For each custom post type, you will get an additional button to create your custom post type modules. In the example below, we are using the WooCommerce plugin where additional custom post type is called “Product”. Appearance options are the same as for regular posts, but in the selection tab, you will get taxonomies associated with that specific post type.

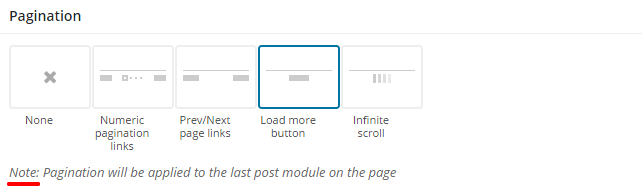
Pagination
Optionally, you can add pagination to your module pages as well. Due to WordPress logic and technical limitations, it is possible to have only one pagination per one modules page. With that being said, if pagination is used, it will be applied to the last posts module on the page (as it will fit the needs in most cases).
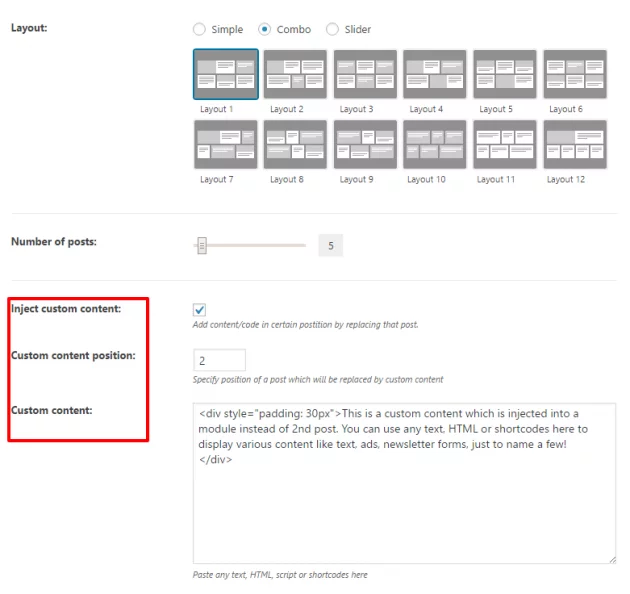
Posts module with injected custom content
Since version 1.3, Gridlove provides an option to inject custom content into a posts module. You can choose the position of a post which will be replaced by any text, HTML or shortcodes. See an example on the image below:

Bonus tip
A great thing with the modules page template is that it may not be used for a home page only. There are no limitations on the number of module pages so feel free to be creative.
For example, you can create a “sitemap” page displaying a set of recent posts for each category, post format or tag. Or, you can create a “most popular” page displaying your most visited and most commented posts for the current month.