By default, you have 3 predefined sidebars plus 4 sidebars for footer widgetized area.
- Default sidebar – predefined default sidebar
- Default sticky sidebar – predefined default sticky sidebar
- Header sidebar – predefined open/close sidebar area which will be displayed when you click on the menu hamburger icon in the header.
- Footer column 1,2,3,4 – these are predefined sidebars to use in the footer area. Each of them represents one footer column respectively.
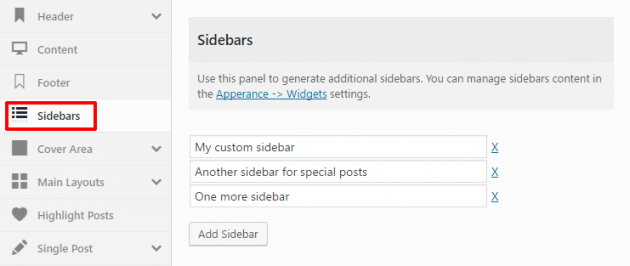
Additionally, you may create as many custom sidebars as you need. Go to Theme Options -> Sidebars and use the sidebar generator panel.

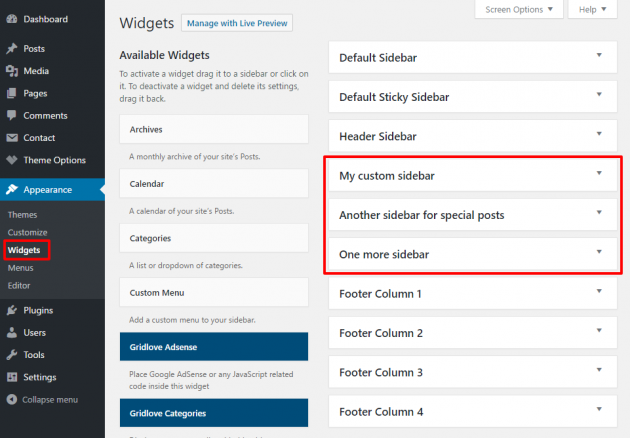
After saving the theme options, go to Appearance -> Widgets you will see all predefined and custom sidebars ready for use.

Standard VS Sticky
Each post or page template allows you to optionally use 2 sidebars, which means you can use only the standard sidebar, only sticky sidebar, or combine these two, one below another.
“Sticky” means that widgets inside this sidebar will always be visible while scrolling through the website content. This can be very useful when you want to point out some important content on your website, for example, advertisements, newsletter forms, social networks, etc… Sticky sidebars may improve user engagement and conversion significantly.
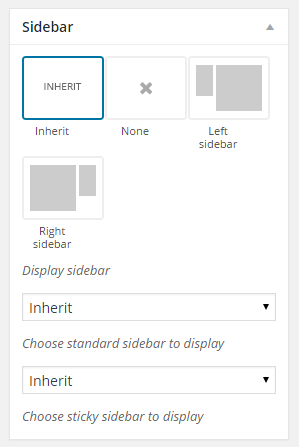
Sidebar layout
Finally, you will be able to pick any of these sidebars for each page or post.