Shamrock uses the standard WordPress menu system for navigation. In order to set up your menus, go to Appearance -> Menus. Please note that certain items, like Posts, are hidden by default in the Screen Options so make sure you have checked it.
You simply need to create your menu and drag and drop pages you want to show. After the menu is created, you need to assign this menu to a specific theme location. Shamrock theme provides four different theme locations to assign your menus:
- Main Navigation – This is your main menu navigation.
- Social Menu – This is a menu that will display social icons.
- Footer Menu – Another menu you can use in the footer/copyright area at the bottom of your website.
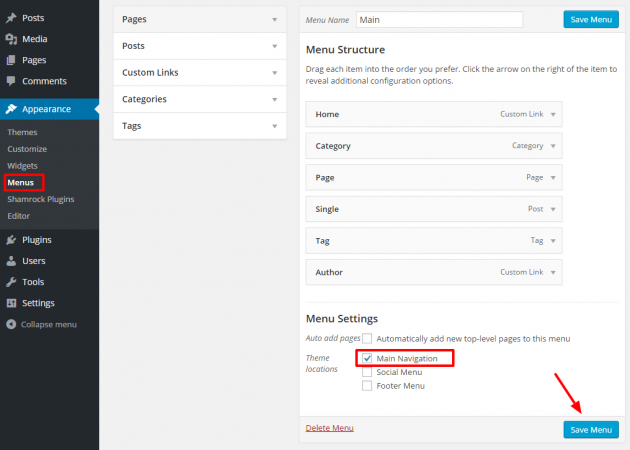
Main Menu
Below is an example of a simple menu assigned to Main Navigation:
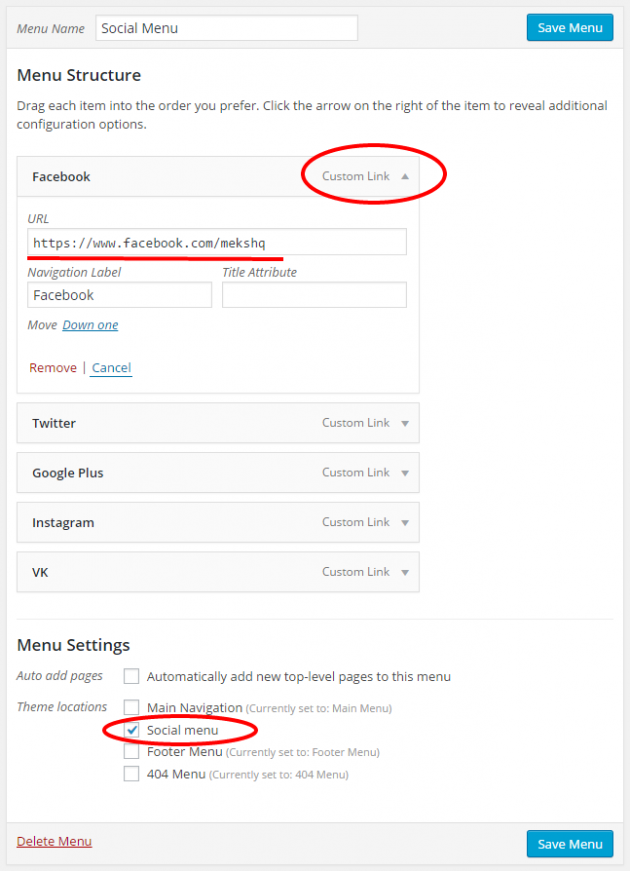
Social Menu
As shown in the image below, this is a menu where you should put custom links to your social profiles. Note that you just need to specify a link to your
social page i.e. http://facebook.com/link-to-your-page and the Facebook icon will be automatically recognized.
Footer Menu
Basically, you create Footer Menu the same way as Main Navigation, just connect it to its proper theme location.
If you are not familiar with using WordPress menus and its basic setup, there is a great user guide on the official WordPress Codex.