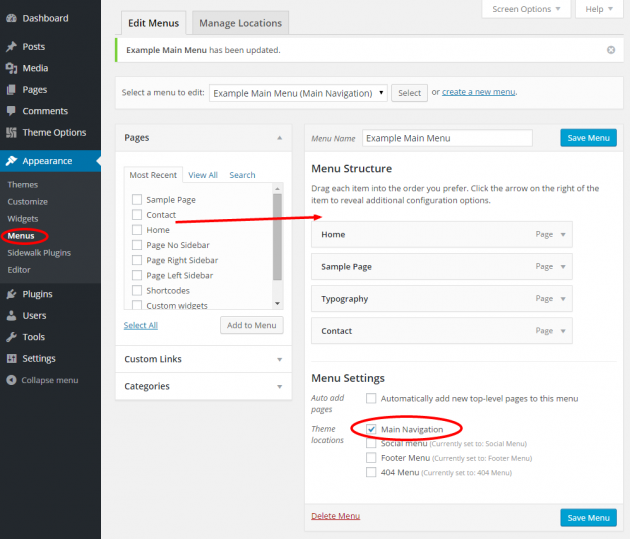
Sidewalk uses the standard WordPress menu system for navigation. In order to set up your menus, go to Appearance -> Menus. Please note that certain items, like Posts, are hidden by default in the Screen Options so make sure you have checked it.
You simply need to create your menu and drag and drop pages you want to show. After the menu is created, you need to assign this menu to a specific theme location. Sidewalk theme provides four different theme locations to assign your menus:
- Main Navigation – This is your main menu navigation.
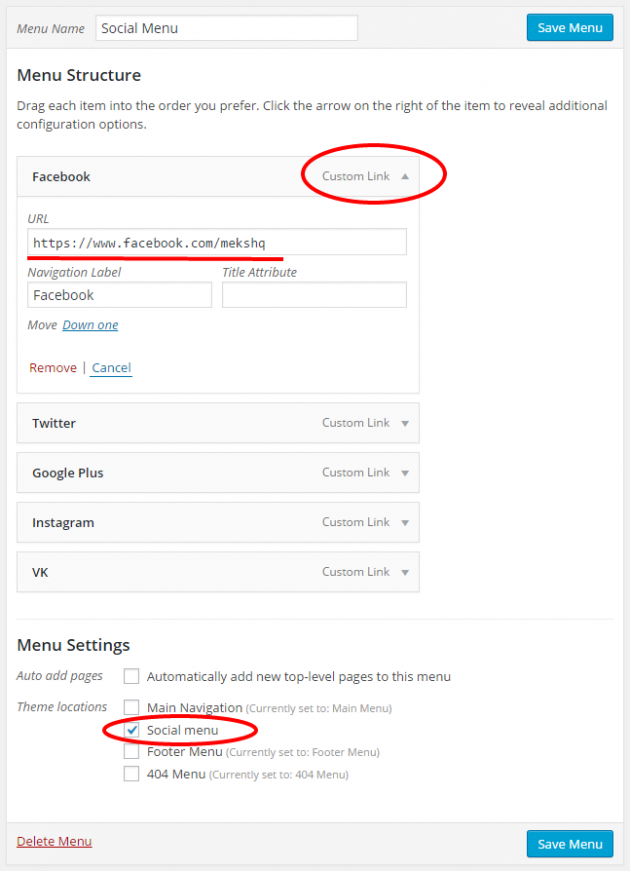
- Social Menu – This is a menu that will display social icons.
- Footer Menu – Another secondary menu you can use in the footer/copyright area at the bottom of your website.
- 404 Menu – Optionally, you can specify another menu to be displayed on your 404 page and point visitors to some useful resources on the website.
Main Menu
Below is an example of a simple menu assigned to Main Navigation:
Watch an example in this short video:
Social Menu
As shown in the image below, this is a menu where you should put custom links to your social profiles. Note that you just need to specify a link to your
social page i.e. http://facebook.com/link-to-your-page and the Facebook icon will be automatically recognized.
Watch an example in this short video:
Footer & 404 Menu
Basically, the same way you create Main Navigation, you can create two additional menus for footer bar and 404 page. When you create a menu, you just need to connect it to the proper theme location.
If you are not familiar with using WordPress menus and its basic setup, there is a great user guide on the official WordPress Codex.