The Typology theme provides some handy options for your home page (front page). If you inserted our demo content, the example home page would be added automatically so you would have a predefined setup and skip the first 2 steps.
Step 1 – create a new page
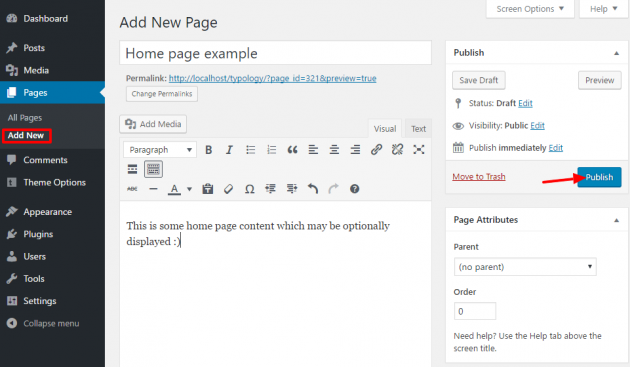
In order to create a home page, first, go to Pages -> Add New and create a page.

Step 2 – set home page as a static page
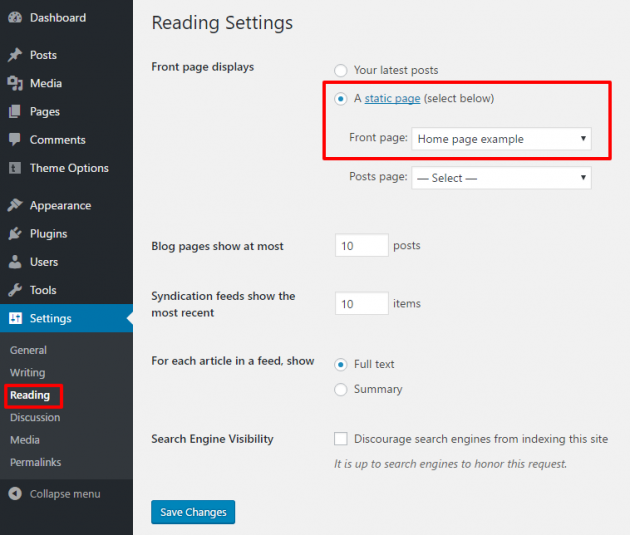
Go to Settings -> Reading and select “Front page displays a static page” option. Then choose your home page from page selection below.

Step 3 – home page options
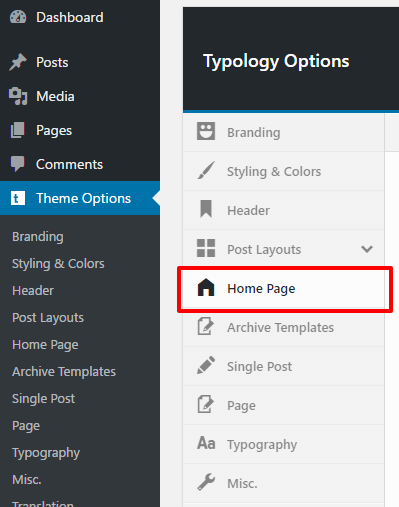
All right, the home page is set and now you can start managing its options. Navigate to Theme Options -> Home Page as shown in the image below.

The home page consists of 3 sections which you can optionally enable, combine and manage separately: Cover area, Intro section, and Posts section. Feel free to be creative and make the best possible use of it.
Cover area
There are various options here to choose from, depending on your specific needs. The cover area may display posts slider, website title and description as a “punchline”, or any custom content you enter inside content editor of a page chosen as your home page.
Intro section
This is an optional section which will be displayed below the cover area. You can display the home page title and its content, or home page content only. Good usage of it would be for some introduction, “welcome” or “about” text for your website.
Posts section
This is a common section which will display a list of your posts. Various options are provided whether you decide to display the latest posts, most popular posts, filtered by a tag or a category, or even manually pick posts to display here. Also, you can manage appearance options, such as posts layout, pagination, etc…

