The Vlog theme provides great possibilities by using our Modules page template. You will probably want to use it as your home page, but it can be used for other pages as well, there are no limitations in the number of module pages.
Step 1 – create a new page
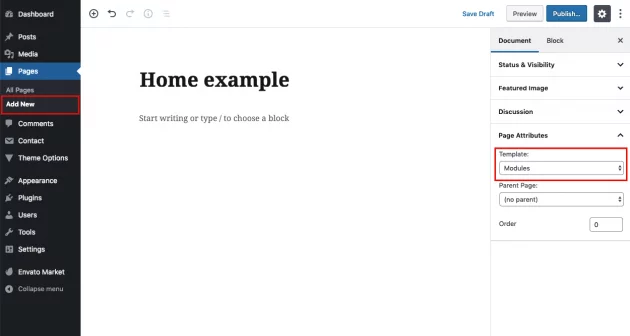
In order to create a home page, first, go to Pages -> Add New and create a page. Under template settings, choose the “Modules” template.
Step 2 – set home page as a static page
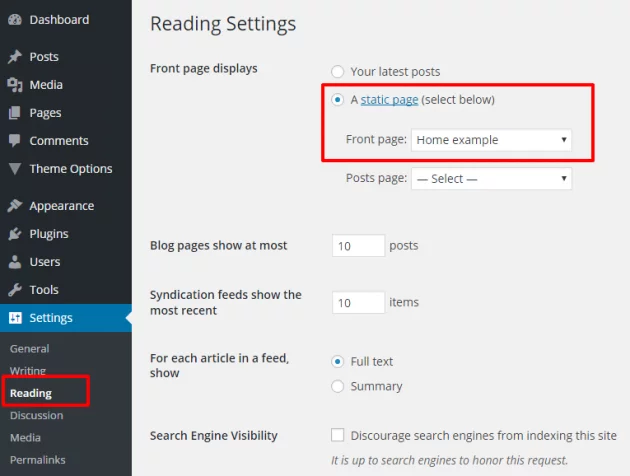
Go to Settings -> Reading and select “Front page displays a static page” option. Then choose your home page from page selection below.

Step 3 – add sections and modules
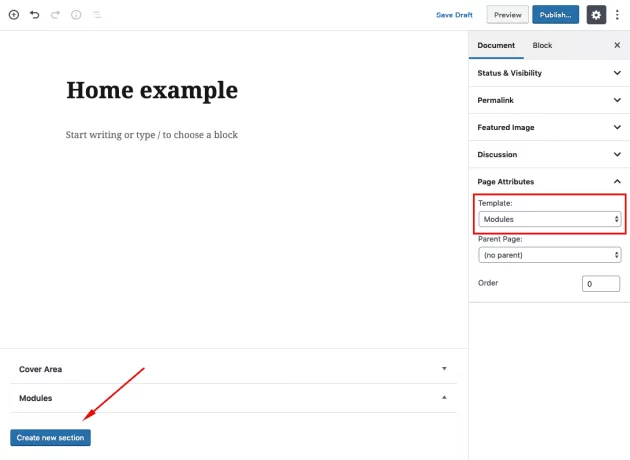
All right, the home page is set and now you can create your first section and add some modules into it. If you inserted our demo content, example home page would be added automatically so you would have a predefined setup.
Sections
From the front-end perspective of the website, sections are “invisible” areas that are just used to wrap set of modules and a sidebar.
In some cases, you may need one section only, but if you need a more complex setup with multiple sets of modules and more than one sidebar on the page, you just create as many sections as you want and group modules into it.
Working with modules
You can add 4 types of modules:
- Posts module – display your posts list in one of the layouts provided
- Category module – display your categories
- Series module – display your series (playlists)
- Text module – display any custom text or HTML, paste ad script, or use shortcodes
In the example below, there is a section with one category module, followed by one posts module.
Each of the modules has its own set of options so it’s up to you to add and combine them as you wish. Note that based on the module width you set, not all layouts can fit so if you for example set posts module to be half width, layouts to choose from will be limited.
Understanding sidebar vs “no sidebar” sections & module sizes
We are using a smart system to detect if the sidebar is included in a section. So if one of the post modules naturally fits into 3 columns it will keep the same number of columns whether the sidebar is included or not. The only difference is that module will be slightly larger if the sidebar is not included, or the opposite.
This also applies to a module width which is related to the actual width of the section content. For example, one-half module will be bigger in sections without sidebar than the one-half module in sections with a sidebar.
Cover area
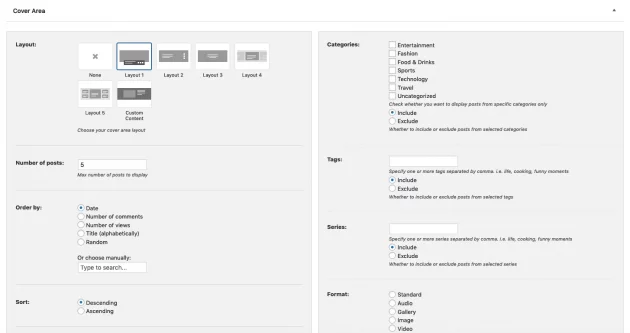
Of course, you can display cover area on your module pages. In the example below, the cover area is displaying 5 latest posts in Layout 1.
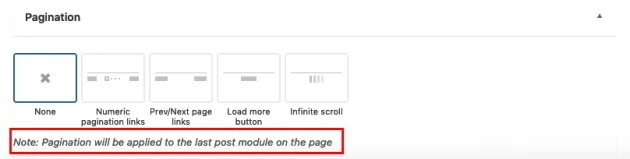
Pagination
Optionally, you can add pagination to your module pages. Due to WordPress logic and technical limitations, it is possible to have only one pagination per one modules page. With that being said, if pagination is used, it will be applied to the last posts module on the page (as it will fit the needs in most cases).
If you need a visual perspective, you can watch this short video on our YouTube channel: