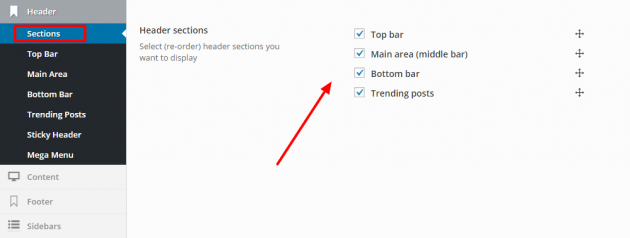
To set up your website header go to Theme Options -> Header. The header area consists of 4 sections which are completely modular and can be styled and managed separately.
You can even re-order the display of header sections if you find it useful in your specific case.
- Top bar – This area represents your header top bar which is usually used for social icons, secondary menus, date, etc…
- Main (middle) area – This is the main header area with total flexibility so you can change its height and put any element. Usually, it is used for your logo, ads or main navigation.
- Bottom bar – Similar to top bar but with a bit more height, so it is naturally used for main navigation, search form or social icons.
- Trending – This area will automatically display your most important posts, selected by specific criteria (latest, most popular, etc…).
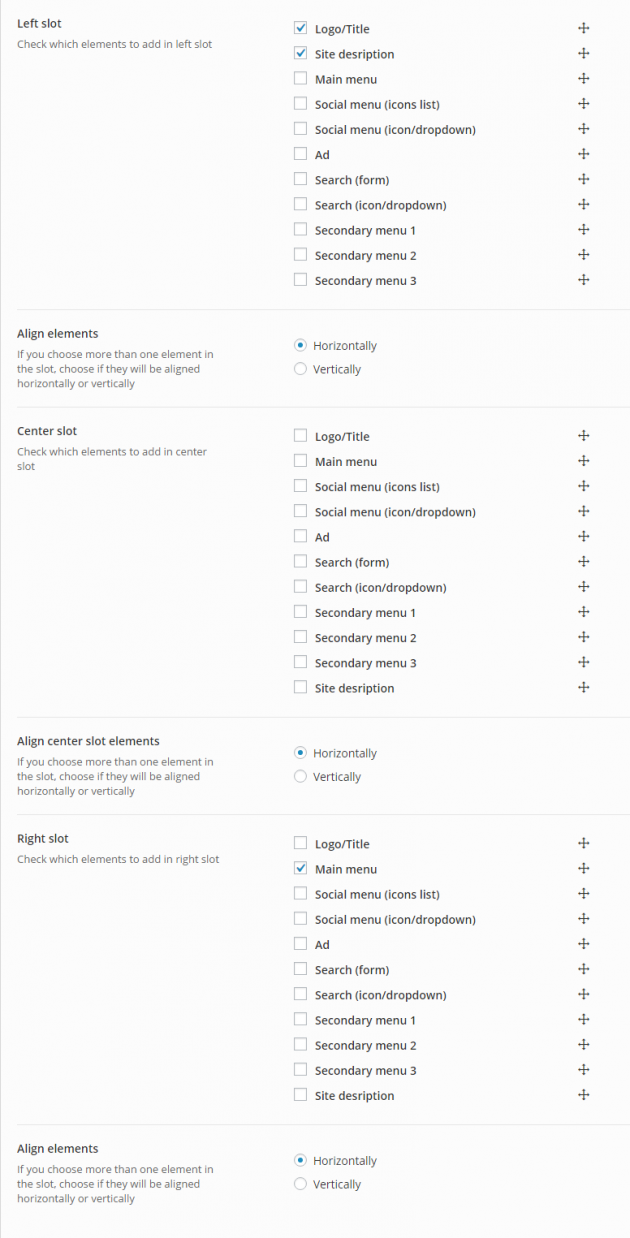
Working with slots (left, center, right)
Each of the header sections (except trending) has 3 slots to position your header elements (left, center and right). For each of the slots you just choose what element you prefer to display.
Also, it is possible to display more than one element in the same slot.
Take a look at the Main (middle) area example below. We are using Logo and Site description in the left slot, the center slot is empty, and the right slot displays your Main Menu.
Sticky Header
Besides 4 header sections, there is another section reserved for your sticky header which will appear after you scroll through the website. You can style it and manage it the same way as previous sections.