The Herald theme provides great possibilities using our Modules page template which you will naturally want to use as your home page but it can be used for other pages as well, there is no limit.
Step 1
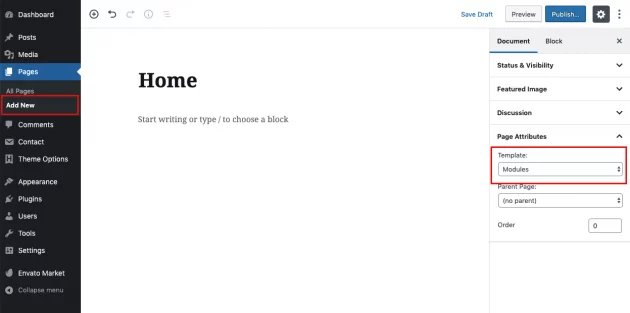
In order to create Home Page, first, go to Pages -> Add New and create another page. Under the template settings, choose the “Modules” template.
Step 2
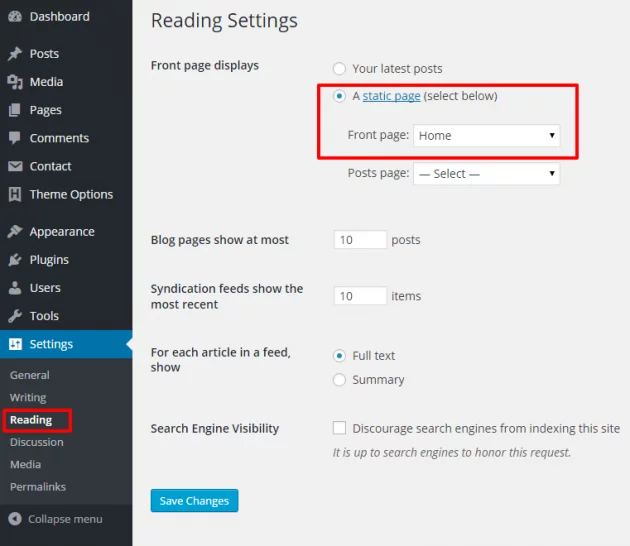
Go to Settings -> Reading and select “Front page displays a static page” option. Then choose your home page from page selection below.
Step 3
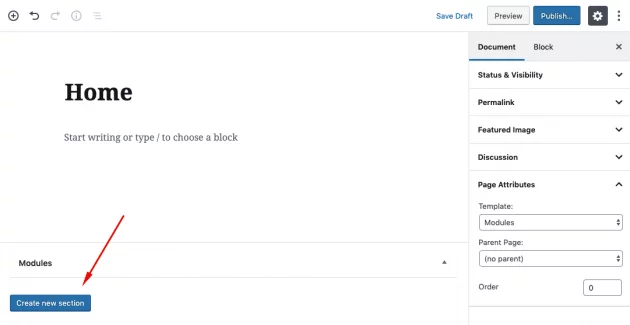
Ok, the home page is set and now you can create your first section and add some modules to it. If you have inserted our demo content, example Home page will be added automatically so you will have a predefined setup.
Watch an example in this short video:
Sections
From the front-end perspective of the website, sections are “invisible” areas that are just used to wrap set of modules and a sidebar. In some cases, you may need only one section but if you need a more complex setup with multiple sets of modules and more than one sidebar on the page, you just create as many sections as you want and group modules into it.
Working with modules
Into each section you can add several types of modules:
- Posts module Display your posts in classic post listing layouts.
- Featured module Display your posts (or custom post types) in stylish (featured) layouts.
- Text module Display custom text, HTML, paste some ad script code or use shortcodes.
- Authors module Display your website users/authors
- Categories module Display your categories
- Product (WooCommerce) module Display your WooCommerce products (will appear if WooCommerce plugin is installed and activated)
- CPT (custom post type) module Display any Custom Post Type the same way as posts (if a custom post type is registered it will be automatically detected)
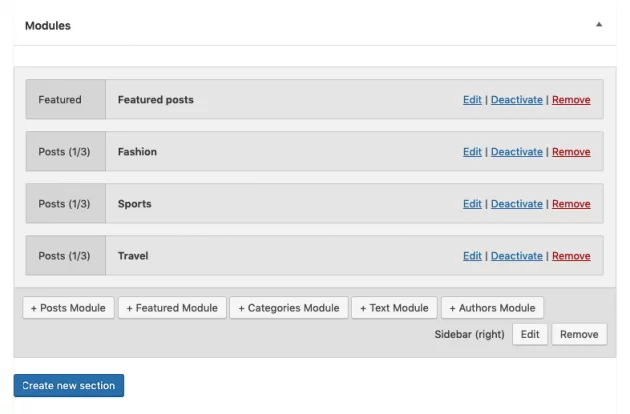
In the example below, there is a section with one featured module, following 3 posts modules from different categories.
Each of the modules has its own set of options so it’s up to you to add and combine them as you wish. Note that based on the module width you set, not all layouts can fit so if you, for example, set posts module to be half width, layouts to choose from will be limited.
Sidebar VS No Sidebar
We are using a smart system to detect if the sidebar is included into a section or not so if one of the post modules naturally fits into 4 columns it will keep the same number of columns whether the sidebar is included or not. The only difference is that post inside the module will be slightly bigger if the sidebar is not included, or the opposite.
This also applies to a module width which is related to the actual width of the section content. For example, one-half module will be bigger in sections without sidebar than the one-half module in sections with a sidebar.
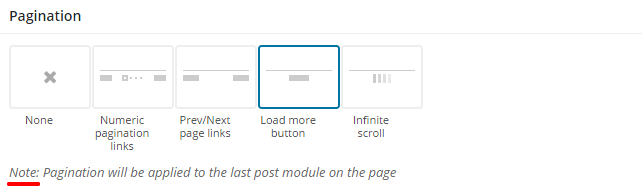
Pagination
Optionally, you may add pagination to your home/modules page. Due to WordPress logic and technical limitations, it is possible to have only one pagination per one page. With that being said, pagination will be applied to the last posts module on the page (as it will fit the need in most cases).