If you have already tried to find desired Google Font family and it is missing from the list inside Theme Options -> Typography , there is a workaround. Please follow the example below.
Step 1 – find the missing Google Font
Let’s say that you want to include “Alegreya” font. You will find it on following page on google web fonts: https://fonts.google.com/specimen/Alegreya.
Once you are there, just select this font as shown on the image below.

Step 2 – add it to additional CSS field inside the customizer
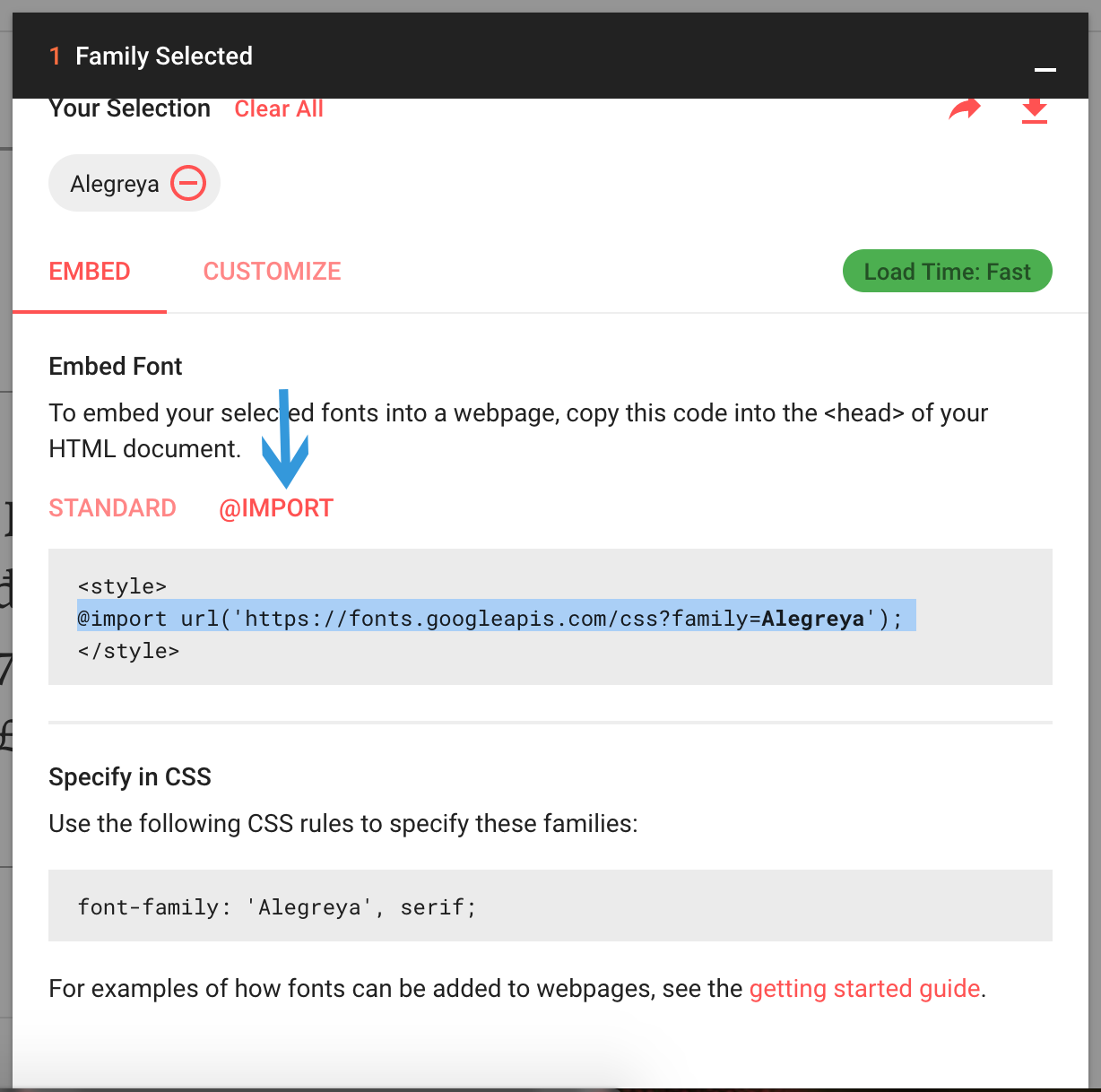
Once you have selected it, click on @import method and copy/paste middle line of it. See the picture below for better reference:

After that, navigate to Appearance -> Customize -> Additional CSS. and paste the following piece of code inside:
1 | @import url('https://fonts.googleapis.com/css?family=Alegreya'); |
Step 3 – apply the font to the desired elements on the website
If you want to use this font as the main text font, just add this line into Appearance -> Customize -> Additional CSS field.
1 | body p {font-family: 'Alegreya', serif !important;} |
To use this font for headings, just add this line into Appearance -> Customize -> Additional CSS field.
1 | h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 {font-family: 'Alegreya', serif !important;} |
Watch the complete process in this short video:

