Do you want to add Google fonts to your WordPress website? Here’s how you can freshen up your web place and make it faster, trendy, and more appealing.
Making the web more beautiful, fast, and open through great typography
Google Fonts
Great typography only adds to a great design. It’s not about having a fancy appealing site much as to want it to be as engaging and accessible that can be. And Google Fonts contribute to that which is why we explain how to use them for your WordPress blog or site.
Fully noted, there are cases in which WordPress themes already come with integrated Google fonts, which is the easiest way to have them. If that’s the case, you should head on to our Themes section since all of our themes ARE equipped with Google fonts 🙂 Choose between any of our carefully designed premium themes, and you’ll get only the best code quality, fully Gutenberg ready and creative premium quality themes.

What are Google Fonts?
“Google Fonts first launched in 2010 as an engineering initiative to move the web forward and make it faster.” — Google Design
Google Fonts are one of the largest open source directories of free web fonts. Currently, there are more than 900 fonts you can choose for your web projects. You don’t need a license to use them, they load fast, which improves loading speed for your website, and you can use them for offline and print projects as well. Some of the best designers work on creating these fonts, making sure we all get only the best quality. In return, in cases where Google Fonts are not locally stored, they track specific data, such as:
- Browser information (name and version)
- The website from which the Google Fonts were requested
- Operating system and screen resolution information
- User’s IP address
- Browser’s language settings
You can find more about it and how Google’s doing the whole GDPR compliance in this GitHub thread.
Why use Google Fonts?
Google Fonts are a great free way to give your blog or a website a modern and unique look. They improve readability, engagement, and the overall accessibility of your site. And, as stated on their website:
„Google Fonts takes care of all the licensing and hosting, ensuring that the latest and greatest version of any font is available to everyone.“
Your blog or a website will run smoothly because Google Fonts takes care of hosting, you get the smallest possible file to use on your site and ensures you have only the best quality and design from their fonts. Learn more about how Google Fonts makes the web faster.
How to add Google Fonts to a WordPress website?
Besides having a WordPress theme that has integrated Google Fonts, there are two more ways you can have them on your blog or site. One includes a bit of coding and the other plugins.
Add Google Fonts to WordPress manually
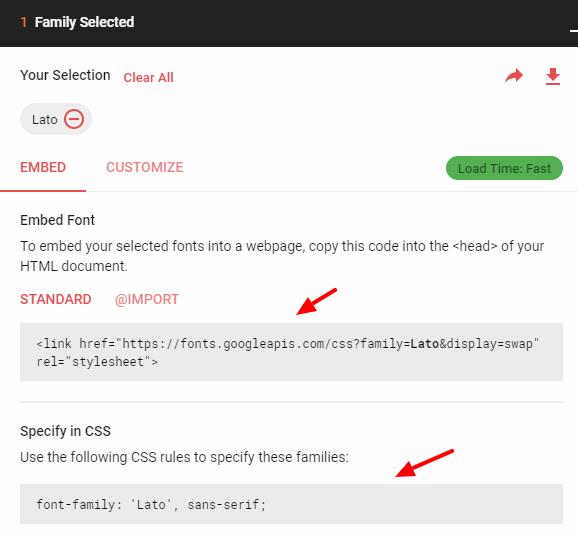
Manually adding requires you to do some playing with your WordPress theme files and a bit of coding, but not to worry, it’s not hard at all. Head over to Google Fonts and choose the font you like. Clicking on it will enable you to customize the font’s settings further, and once you finish it, take the embed code to use it.
The important thing you should note is that integrating a font to any website requires 2 steps.
1. Load Google Font
First, you need to load the font source file, which is what you see in the embed section of google fonts page.
Inside the functions.php file of your theme (or a child theme) just paste the following code snippet:
1 2 3 4 5 6 7 8 9 10 | /* Integrating Google Fonts in WordPress - Example */ add_action( 'wp_enqueue_scripts', 'meks_google_font_example' ); function meks_google_font_example() { $font_href = 'https://fonts.googleapis.com/css?family=Lato&display=swap'; wp_enqueue_style( 'meks-google-font-example', $font_href ); } |
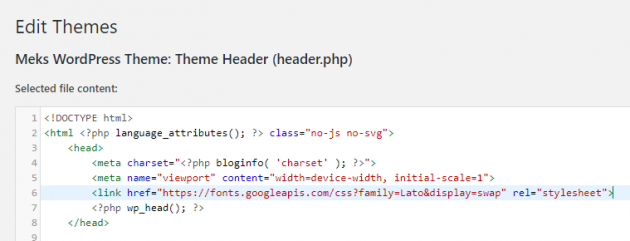
Alternatively, you can place the entire link tag from the embed section anywhere between your tags in HTML, which can be usually found inside the theme header.php file.
2. Apply Google Font to specific elements
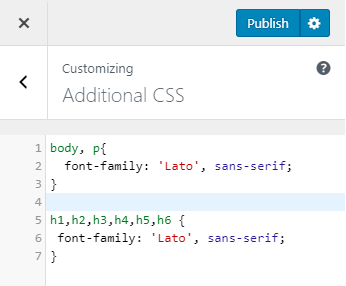
Well, the second part is a CSS rule which tells the browser which elements on the page should use your new font. This is what “Specify in CSS” Google Font section is for. It may be a bit tricky if you are not familiar with CSS coding but here are the most common examples. These CSS rules should be placed directly inside your style.css file of the theme (or a child theme), or, as shown on the image below, into the Additional CSS field inside WordPress customizer:
The first snippet will apply your new font to regular text on the website, while the second one will apply the font to your titles and heading elements.
Congratulations, you just added Google Fonts to your WordPress site manually 🙂
Add Google Fonts through a plugin

Easy Google Fonts is a free WordPress plugin you can use to add and manage Google Fonts on any WordPress theme without any coding. With it, you’ll gain full control of your theme’s typography, add and remove fonts, real-time preview font changes, create unlimited custom font controls and more. How does it work?
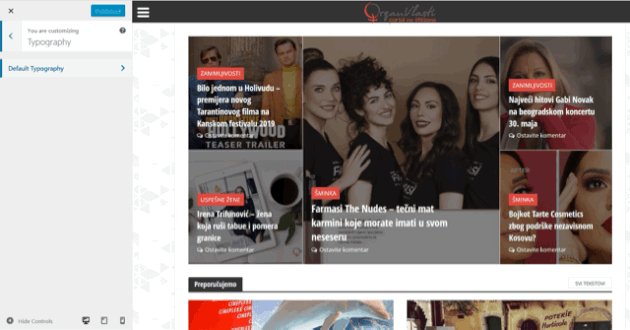
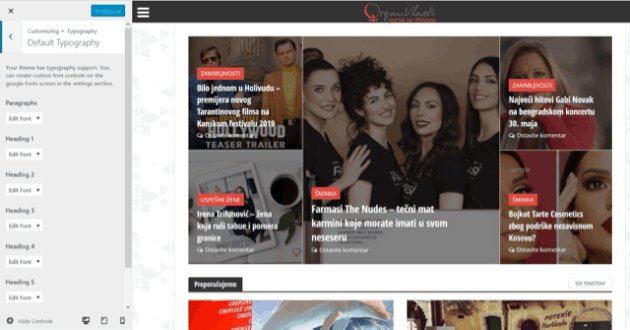
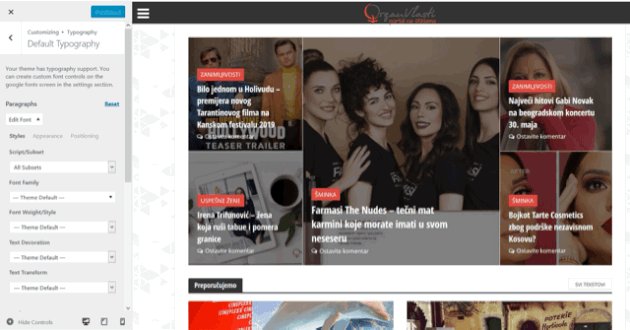
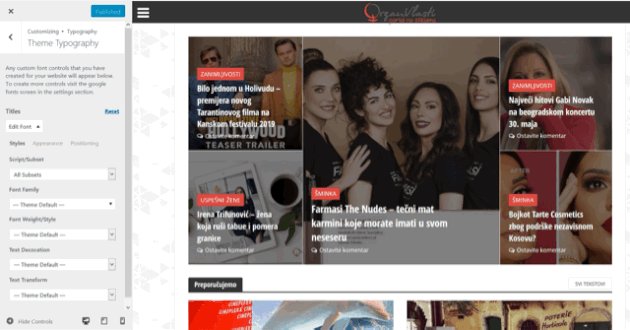
Once installed, Easy Google Fonts adds Typography feature within Appearance > Customizer page. This is where you add and manage Google Fonts; it’s styles, appearance, positioning.

Depending on your WordPress theme, some sections might be limited, which is why you can create Fonts Controls to manage them.
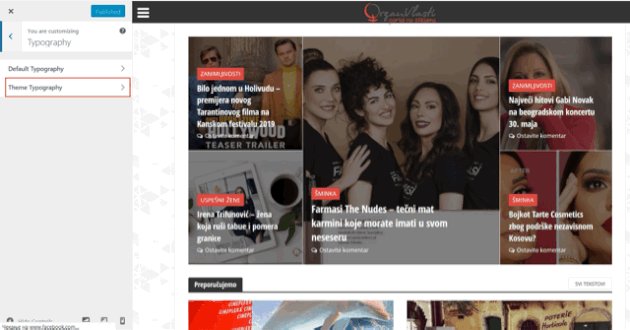
Simply go to the Settings > Google Fonts and create any Fonts Control you need, add any additional CSS selectors and save it. Then go back to Appearance > Customizer > Typography, and you’ll find your new controls within ThemeTypography option:

As easy as that 🙂
Best Google Fonts to use
Typography speaks, before it’s read. – Cambridge Study
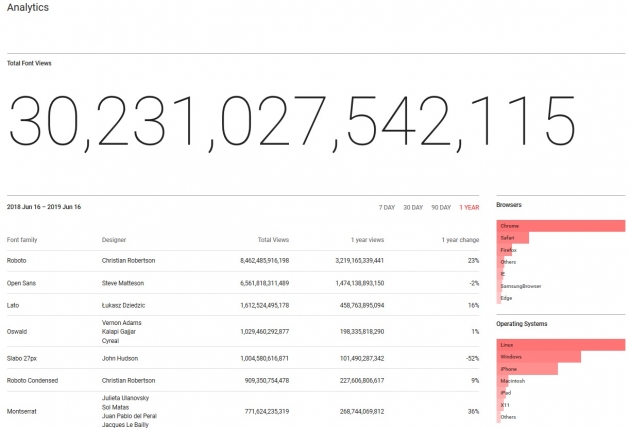
Now that you know the ways to add Google fonts to your site let’s talk about some of the best ones to use. And based on Google Fonts own analytics, and from more than 30 trillion total views, here are top 5 Google Fonts to consider.

A sans-serif font with friendly and open curves that comes in 12 different styles. According to Google Fonts analytics, Roboto is in more than 26,000,000 websites.

Open Sans is a sans-serif font that comes in 10 different styles and is optimized for print, web, and mobile interfaces, which makes it one of the most popular Google fonts. According to Google Fonts analytics, Open Sans is in more than 25,000,000 websites.

Lato (or Summer, in Polish) is another excellent sans-serif font that has ten different styles to choose from. It has that corporate type of style that can be used in various projects. According to Google Fonts analytics, Lato is in more than 12,000,000 websites.

Oswald is, what the community like to call, an alternate gothic sans-serif type of font. It comes in six different styles and supports the Cyrillic script. According to Google Fonts analytics, Oswald is in more than 8,300,000 websites.

Slabo 27 is a sans font created for use in online advertising and other web projects. Because of that, it makes it very popular to use. According to Google Fonts analytics, Slabo 27px is in more than 270,000 websites.
![]()
There you have it. The very most popular Google Fonts to use. In case you want something different, you can refine your search by the trend, time of creation, or name. Be sure to check out all the font’s data on the sidebar, because it has information like the font’s popularity, usage and so on. Furthermore, Google Fonts itself suggest popular pairings with the font you choose, helping you come up with the best combinations.
Bonus tip
Talking about font combinations, there is more than one way to do it. In cases you don’t want or need to hire a designer to help you with that, there are tools you can use. FontPair is a cool typography site which helps in pairing the best fonts for your projects. It collects real examples of beautiful font pairs with the link to the source. Besides that option, you can also search popular Google fonts and see all the pair suggestions FontPair made.
Similarly to the previous one, another excellent font combination tool to use is Bold Web Design. It helps you combine the fonts for the most accessible and engaging pair.

Wrapping up
Hopefully, this guide helps you in adding Google Fonts to your WordPress site and choosing the right ones as well. However, keep in mind you need a font(s) that are not only pretty and useful but also helpful and approachable – more of which we covered in this accessible design tips article.
Feel free to share this article with your friends and tell us which is your favorite Google Font?













![The easiest way to turn off and disable comments in WordPress [and why do it]](https://mkscdn-9b59.kxcdn.com/wp-content/uploads/2018/05/disable-comments-in-wordpress-featured-image-338x190.jpg)