Gridlove uses a standard WordPress menu system for navigation. To set up your menus, go to Appearance -> Menus. Please note that some items (i.e. posts) are hidden by default in the screen options so make sure you check it.
You simply need to create your menu and drag and drop items you want to show. After the menu is created, you need to assign this menu to one of the available theme locations.
- Main Menu – this is your main website navigation.
- Social Menu – this is a menu that will display social icons.
- Secondary Menu (1 & 2) – you have two additional menus if you need another menu for secondary navigation on your website.
Main navigation
Below is an example of a simple menu assigned to Main Menu:

Watch the process in this short video:
Social menu
As shown in the image below, this is a menu where you should put custom links to your social profiles. Note that you just need to specify a link to your social page i.e. http://facebook.com/link-to-your-page and the Facebook icon will be automatically recognized.

Watch the process in this short video:
Secondary Menus
Basically, the same way you create Main Menu, you can create a secondary menu. When you create a menu, you just need to connect it to the proper theme location.
Category posts (mega menu)
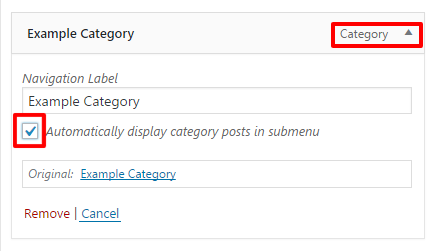
This theme also provides functionality to automatically display category posts as a drop-down of a specific category link. This option will appear once you add a category item into your menu. Below is a simple usage example:

Watch the process in this short video:
If you are not familiar with using WordPress menus and its basic setup, there is a great user guide on the official WordPress Codex.

