By default, Johannes provides 3 predefined sidebars, plus 4 sidebars for the footer area.
- Hidden sidebar – a general “off-canvas” sidebar which slides in by clicking the hamburger icon in the website header
- Default sidebar – default regular sidebar for all templates
- Default sticky sidebar – default sticky sidebar for all templates
- Footer column 1,2,3,4 – these are predefined sidebars to use in the footer area. Each of them represents one footer column respectively.
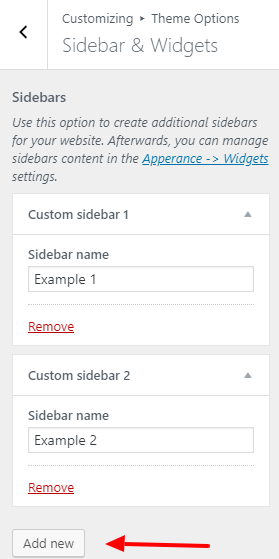
Additionally, you can create as many custom sidebars as you need. Go to Appearance -> Customize -> Theme Options -> Sidebars & Widgets and use the option to create additional sidebars.
Watch the complete process in this short video:
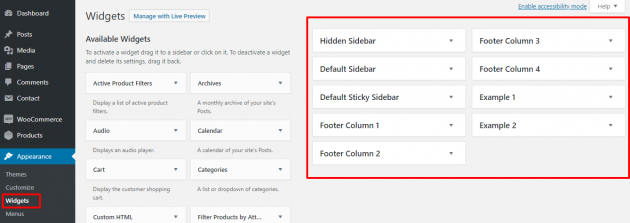
After saving the theme options, go to Appearance -> Widgets and you will see all the predefined and custom sidebars.
Standard VS Sticky
Each post, page and archive template allows you to optionally use 2 sidebars, which means you can use a standard sidebar, a sticky sidebar, or combine these two.
“Sticky” means that widgets inside this sidebar will always be visible while scrolling through the website content. This can be very useful when you want to point out some important content on your website, for example, advertisements, newsletter forms, social networks, etc… Sticky sidebars may improve user engagement and conversion significantly.