The Trawell theme provides some handy options for your homepage (front page). If you insert our demo content, the example home page will be added automatically so you will have a predefined setup and skip the first step.
Step 1 – create a page and set your home page as “static page”
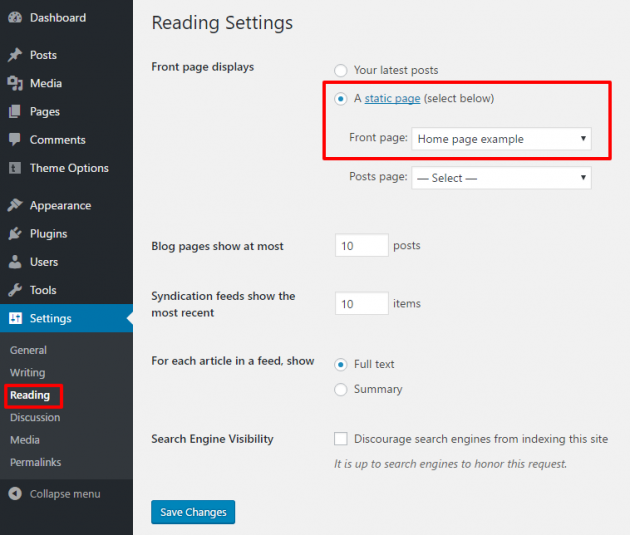
Create a standard page, then go to Settings -> Reading and select “Front page displays a static page” option. Then choose your home page from page selection below.

Step 2 – home page options
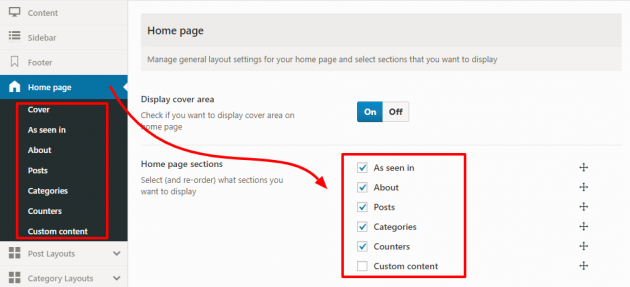
All right, the home page is set and now you can start managing its options. Navigate to Theme Options -> Home Page as shown in the image below.

The home page consists of several sections that you can optionally enable/disable and re-order, then manage the behavior of each section separately through its submenu. Feel free to be creative and make the best possible use of it.
Home page sections
- The cover area can display static welcome content, a slider, or a map with your posts and categories.
- As seen in is a simple section with an image upload field only, commonly used to showcase the brands to which you are personally connected with.
- About is a section with a custom editor which you can use to add any content, commonly used to write some introduction text about yourself.
- Posts section will display your posts list, chosen by specific criteria or manually, in one of the available listing layouts or a map.
- Categories section will display a list of your categories, in one of the available listing layouts or a map.
- Counters is a section with 5 predefined slots where you can optionally point our some of the important numbers that describe you best.
- The custom content section is used for what it reads, to enter any custom content you may want to show. For example, an ad, a newsletter signup form embed, a video, a shortcode…

