Megaphone uses the standard WordPress menu system for navigation. To set up your menus, go to Appearance -> Menus. Please note that some items (i.e. posts) are hidden by default in the screen options so make sure you check it.
You simply need to create your menus and drag and drop items you want to show. After the menu is created, you need to assign it to one of the available theme locations:
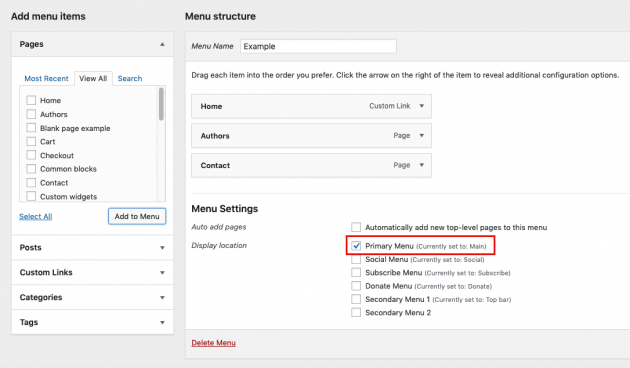
- Primary menu – this is your main website navigation.
- Social menu – this is a menu that displays social icons.
- Subscribe menu – this is a menu that displays links to your external podcast profiles (i.e iTunes, Spotify, SoundCloud, etc…).
- Donate menu – this is a menu that displays donate links (i.e PayPal or Patreon).
- Secondary menu (1 & 2) – you have two additional menus if you need another menu for secondary navigation on your website (i.e. inside the header top bar).
Main navigation
Below is an example of a simple menu assigned to the Primary menu:
Here’s an example:
Social menu
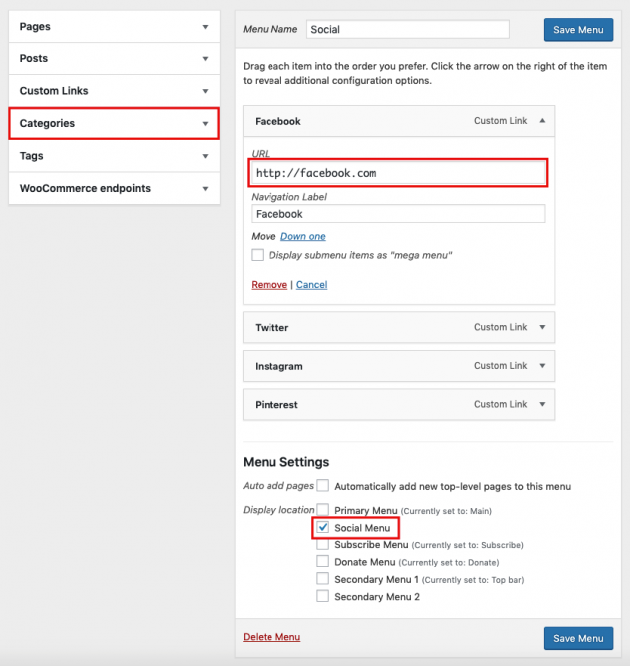
As shown in the image below, this is a menu where you should put custom links to your social profiles. Note that you just need to specify the link to your social page i.e. http://facebook.com/link-to-your-page and the Facebook icon will be automatically recognized.
Here’s an example:
Subscribe menu & Donate menu
You can create a Subscribe menu & Donate menu the same way you do for the Social menu. Just put custom links to your external profiles and connect it to Subscribe and Donate theme locations. The theme will do the rest and automatically display appropriate icons.
Here’s an example:
Secondary menus
Basically, the same way you create a Primary menu, you can create a secondary menu. When you create a menu, you just need to connect it to a proper theme location.
Category posts submenu
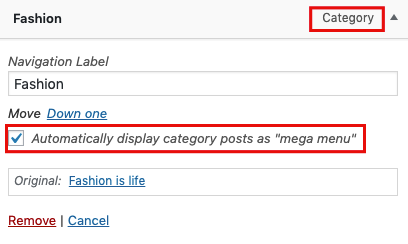
This theme also provides the functionality to automatically display category posts as a drop-down of a specific category link. This option will appear once you add a category item to your menu. Below is a simple usage example:
Here’s an example:
Mega menu
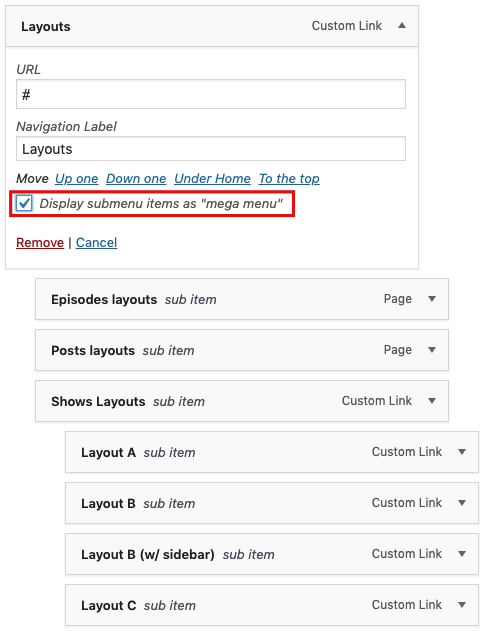
Below is an example of using the classic mega menu. Basically, you set up this menu the same way as a standard three-levels menu but when the mega menu option is checked, sub items will be displayed all at once in one big drop-down area.
Here’s an example:
If you are not familiar with using WordPress menus and its basic setup, there is a great user guide on the official WordPress Codex: http://codex.wordpress.org/WordPress_Menu_User_Guide