Being a photography oriented theme, Pinhole offers various ways to manage and set up your galleries, depending on your needs. In order to learn the best practices, please follow this step by step tutorial.
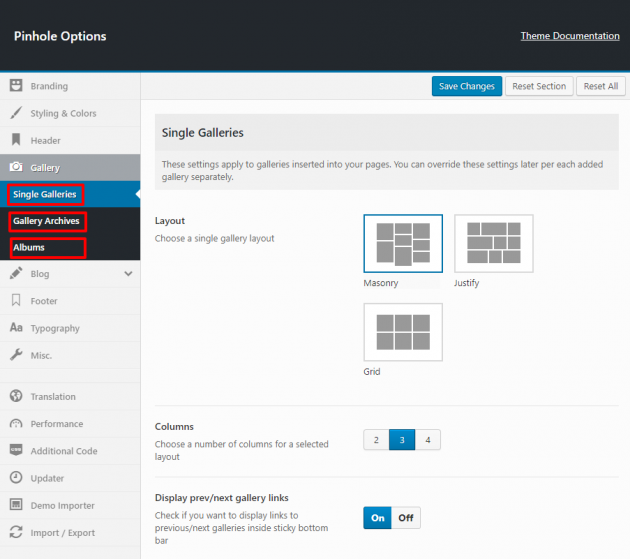
As shown in the image below, you have 3 main sections where you are able to set up default options for all your gallery pages.

- 1. Single gallery – options which apply to galleries added into your pages (embedded into content), as an end gallery view.
- 2. Gallery archives (galleries page template) – options which apply to Galleries Page Template which lists your galleries.
- 3. Albums (albums page template)– options which apply to Albums Page Template which represents a group of Galleries Page templates.
1. Single gallery
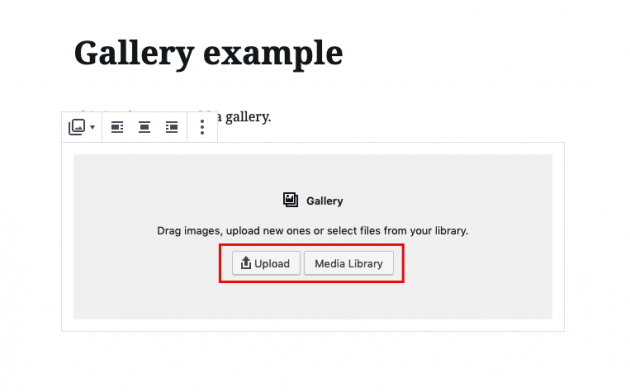
The single gallery is basically a native WordPress gallery added to a default WordPress page. In order to create a single gallery, simply add a gallery block anywhere on the page:
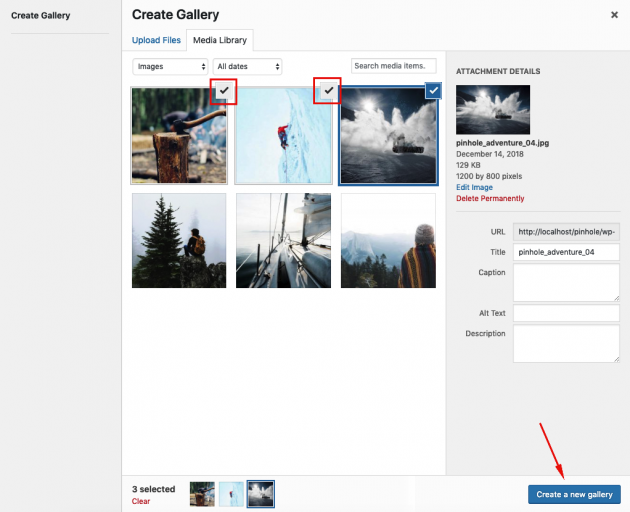
That’s it, your gallery is created! If you are not sure how to add a gallery to a page, please take a look at the screen below:
See how it’s done:
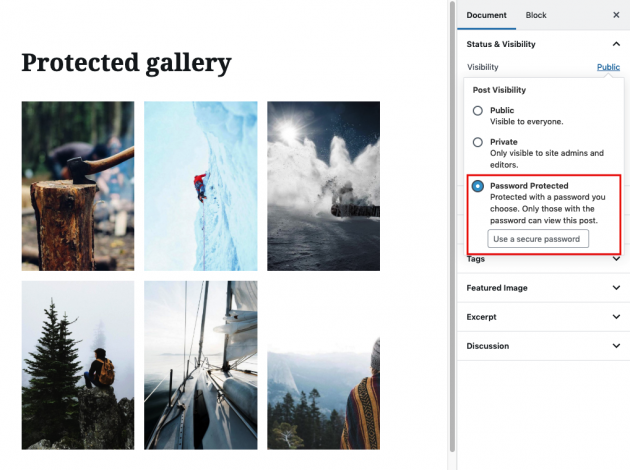
Creating a private (password protected) gallery
Private galleries are usually used when you want to restrict access publicly and send a gallery URL only to a specific client to log in for photo proofing purposes. This is simply done by password protecting the page in which the gallery is added. Take a look at the example below:
Once your clients login to a private gallery, they will be optionally able to download each photo.
See it in action:
2. Galleries Page Template (gallery archives)
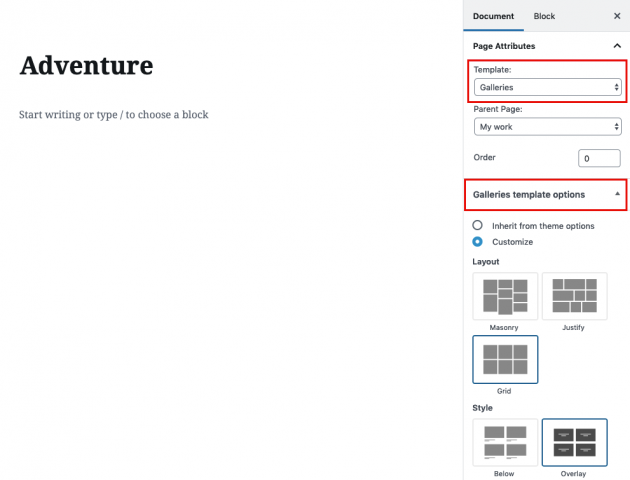
The galleries page template is used to display a list of your single gallery pages. Let’s see how you can create it first.
All right, your Galleries Page Template is created! As you can see in the above image, once you select “Galleries” as a template, an additional set of options is provided in order to customize the display and behavior of your galleries. Currently, there are two ways to organize your galleries, by page hierarchy or to hand-pick galleries you would like to display.
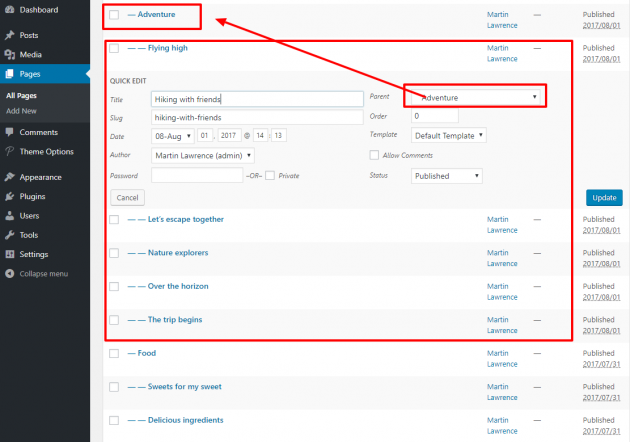
Pull galleries from page hierarchy
Let’s say that you have Adventure as the main page which will list all your “Adventure” galleries. The only thing you need to do is to make specific pages as children pages of Adventure, as described in the image below:

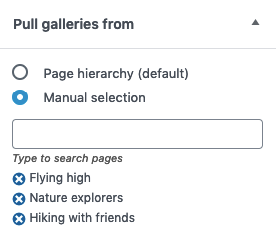
Pull galleries from a manual selection
If you do not want to use the page hierarchy model, you can simply hand-pick gallery pages you would like to display.
See an example in this short video:
3. Albums page template
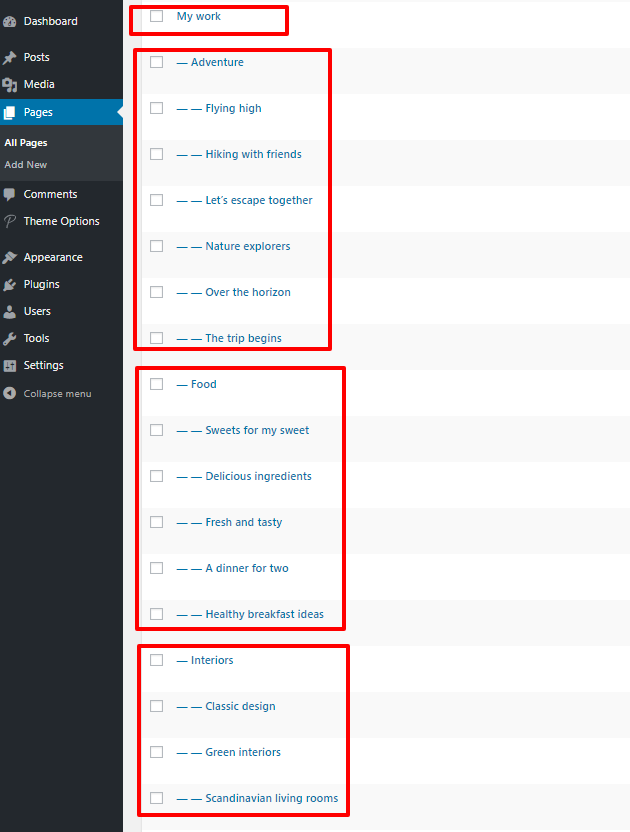
Albums page template is nothing but a slight variation of a galleries page template, with one main difference: it expects that you have two-levels page hierarchy, so it will list parent pages instead of end gallery pages.
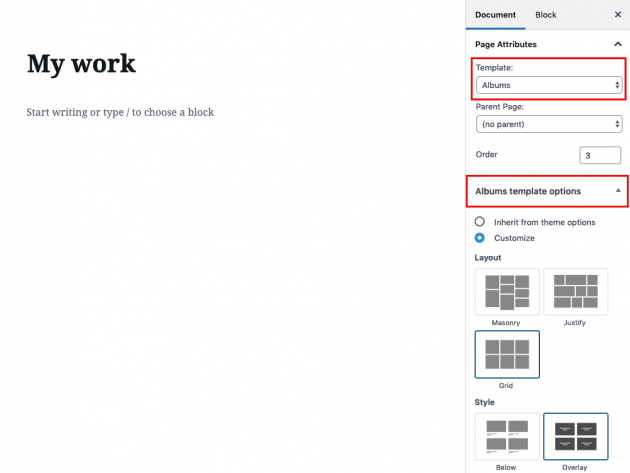
In order to create an albums page template, please take a look at the image below.
As previously mentioned, the Albums page template expects you to have two-levels deep page hierarchy. Albums page should be commonly used as a root parent page which will display all your work. This is how it should look like.

See it in action:
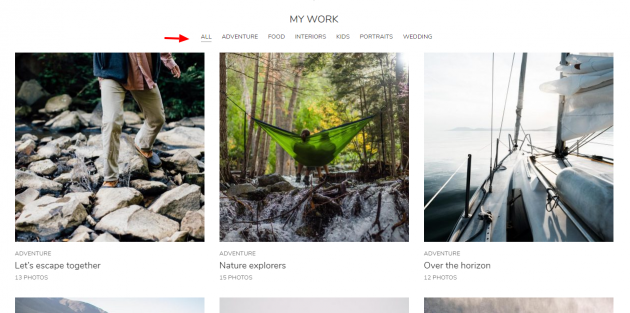
Bonus: Galleries with filtering instead of albums
If you have a two-levels page hierarchy, you can use the Galleries page template on the main parent page instead of Albums. That way, your page will display all end galleries with filtering links instead of parent pages.

Here’s an example: