To build Knowledge Guru WordPress Home Page, install Knowledge Base Blocks and Knowledge Base Custom post type plugins. Both of those plugins are in the list of recommended plugins, and if you follow the installation wizard, you will have those plugins installed and activated.
If you want to check if those plugins are installed and activated, go to Plugins -> Installed plugins and check if the plugins are installed and activated.
You also need to make sure that you have WordPress 5+ installed on your website.
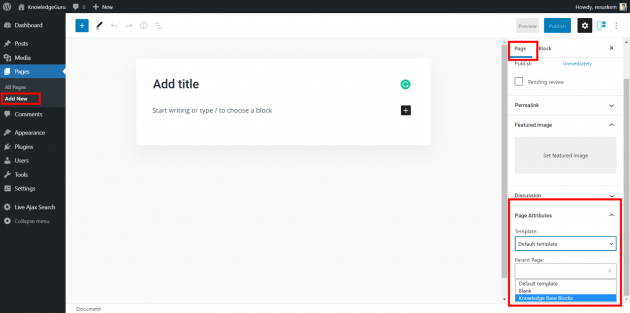
Create new page Pages -> New page and choose a Knowledge base blocks page template.

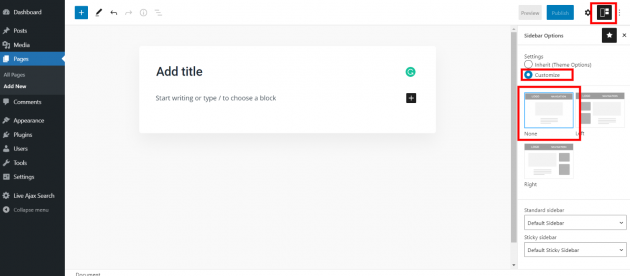
To add/remove sidebar from Home Page manage your Sidebar Options as shown on the following image:

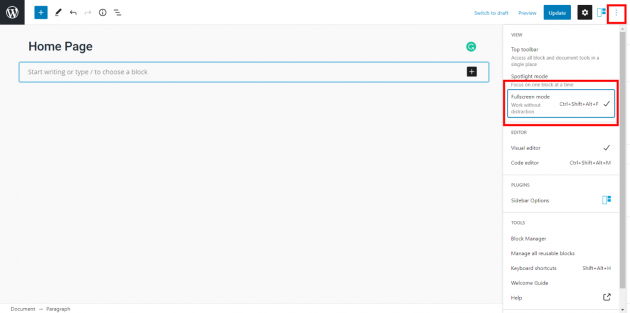
New Gutenberg Blocks editor comes with one handy feature, and that is fullscreen mode – you can activate it by pressing CTRL + SHIFT + ALT + F or follow the image below:

If you activate this, you will have a wider and clearer screen, and you will feel the real power of Gutenberg Blocks.
Step 1
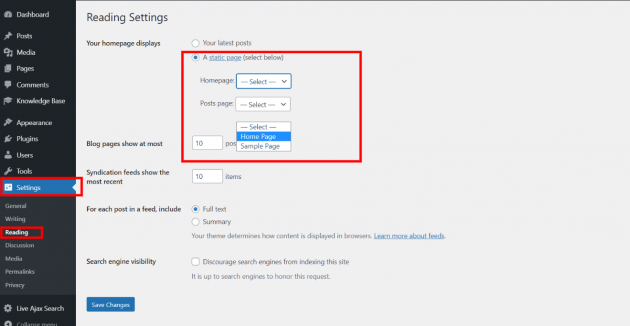
You can name your front page, i.e., “Home Page,” click update and go to WordPress Settings -> Reading screen, and in Reading settings, set this “Home Page” as your new front page.

Step 2
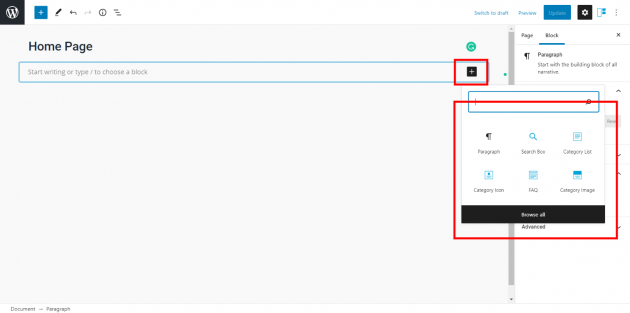
Go to the Home Page edit screen and click on the “+” button – when you do this, you will have displayed a small popup window with a list of Blocks.

If you click Browse all, you will have a full list of installed Blocks on your website.

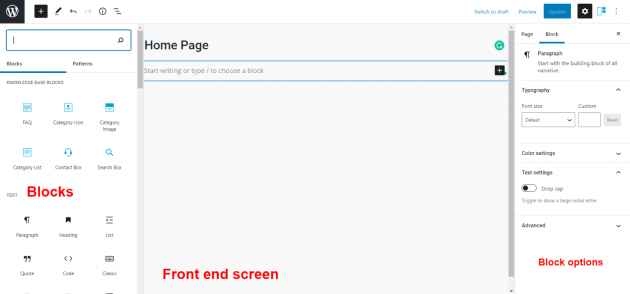
Basically, your screen is split into three parts:
- Blocks – this is where you pick desired blocks and add them via a simple click on the desired block
- Front end screen – this is where you will have a visual display of what will happen on the front end of your website
- Block options – this is where you can tweak additional options for the selected block
Step 3
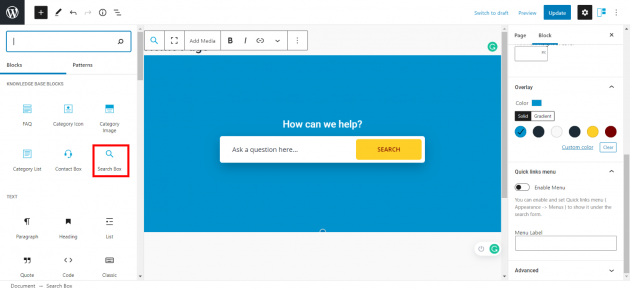
Let’s add our first block – Click on the “+” button, and from the Blocks sidebar, pick the Search Block that comes with the Knowledge Base Blocks Plugin.

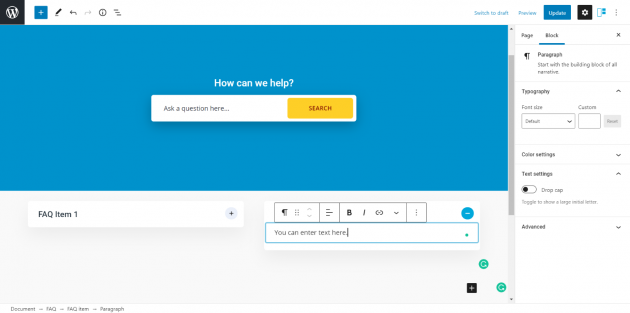
Let’s add one more block – click on FAQ and add the FAQ block

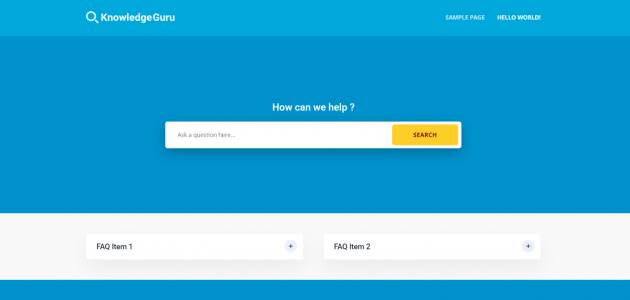
When you click on the update button, you can go to the frontend of the saved page – the result should look like this

As you can see, this is just the beginning of the endless possibilities that you can achieve with Knowledge Base Blocks – we will cover Block features of our theme in the Knowledge Base Blocks chapter of this documentation.
Note:
This theme is WordPress 5 optimized, which means that it uses blocks for content creation. If you want to learn more about WordPress blocks and their features, we suggest you visit this great user guide.

