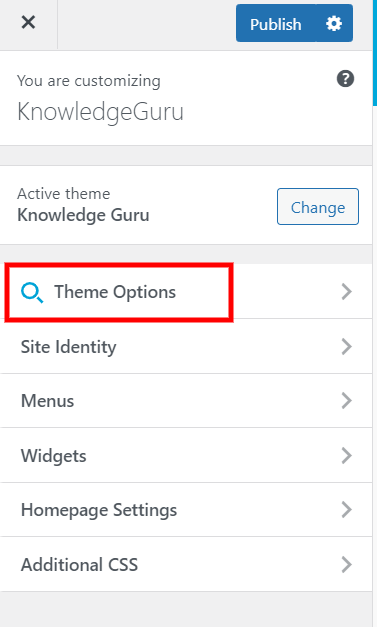
Knowledge Guru WordPress Theme comes with a comprehensive set of options that you can manage within the WordPress live customizer panel. Once you go to Appearance -> Customize, you will be able to see the main tab which opens the Knowledge Guru theme settings (besides the default sections that come with WordPress by default).

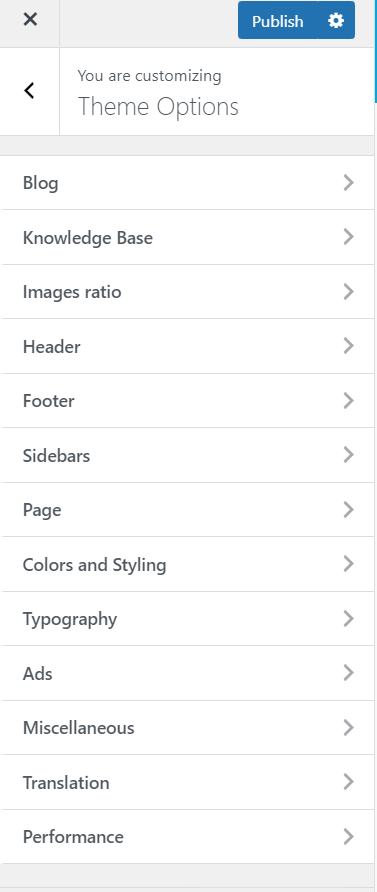
Once you open the panel, all settings are further divided into logical sections for easy management (see the image below).

Note that some of the options have an impact on your website globally while some are related to a specific template or a spot only. So, make sure that you are looking at the right place on the website if you want to see the live preview of the changes. For example, open one of your posts/articles if you are currently changing the “Single Post options” section.
In the following list, you can find the description of each particular section.
Front Page (Home Page)
Knowledge Guru Home Page can be built via Gutenberg Blocks, for more guidelines please refer to Home Page
Blog
If your website is not strictly related to knowledge base only, and you are writing regular articles on your website in a classic blog manner, this is where you set up all of the options related to post listing layouts, archives, and single posts.
Knowledge Base
In this section, you can find options for Knowledge Base Listing Layouts, Archives Templates, Single Knowledge Base Article, and Search Template.
Images Ratio
Pick desired aspect ratio of Images for Blog and Knowledge Base articles.
Header
In this section, you can find all of the options related to your website header and its elements and navigation.
Footer
In this section, you can find all of the options related to your website’s footer, such as footer widgets layout, Instagram area, and copyright text.
Sidebars
In this panel, you can create additional sidebars that you may need for this theme and also manage the default colors for your widgets.
Page
Options to manage the appearance of your regular pages, such as default page layout and content width.
Colors & Styling
General options to manage the colors of general that belong to the main website content, like text colors, backgrounds, etc…
Typography
In this section, you can manage the fonts you are using with the theme and font size options for various elements.
Ads
Inside this section, you can fill the predefined ad slots in order to display ads or banners across the website.
Miscellaneous
This is a section with a set of additional minor options that apply to your website globally.
Translation
Easy to use a translation panel. Here you can quickly change or translate all text strings that you can see on the website frontend.
Performance
Options to choose whether you want to load minified scripts and styles that come with the theme, as well as disable specific image sizes in order to save server space.

