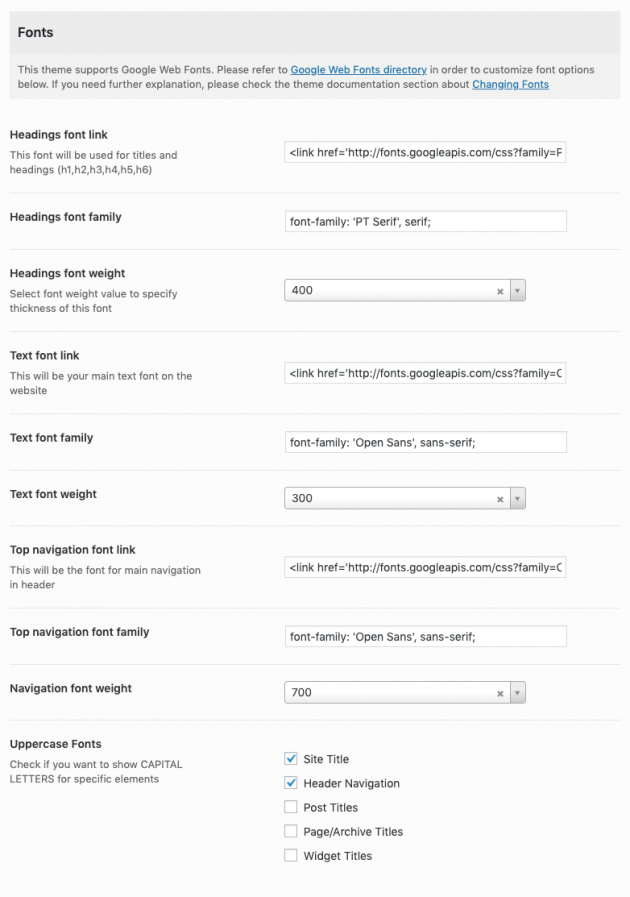
The SeaShell theme gives you an option to use up to three different fonts. To edit fonts, go to Theme Options -> Fonts.
- Heading font – This font will be used for headings on your website, such as post/page titles, widget titles, etc…
- Text Font – This is your common text font, will be used for any website content.
- Top Navigation font – This font will be used for top navigation inside your website header.
You have probably noticed that each of those three fonts have two fields in options: Link field and Family field. That is how many fonts actually work on most of the websites so instead of selecting a limited amount of fonts, SeaShell gives you endless possibilities with these two options.
If you are using any common fonts which will be recognized by all browsers, such as Arial, Helvetica, Times New Roman, etc… you can leave link fields empty and use family fields only. Check some common font families here.
Using Google Web Fonts
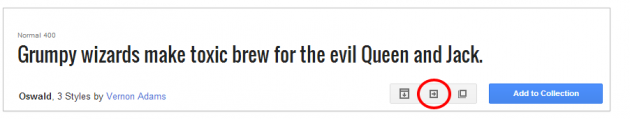
SeaShell theme supports Google Web fonts so here is a short tutorial how you can use it. First, go to the Google Web Fonts directory. When you find some font you think it might look good with the theme, click on the “Quick Use” icon as shown in the image below.
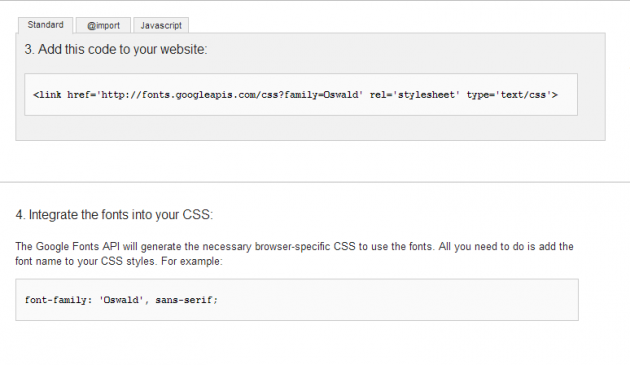
The button will open a page with some additional font settings which will generate font link and font family codes for you. Then you just need to paste these two lines of text into Theme Options font fields. First one is for the link field, second is for the family field. And that’s it.