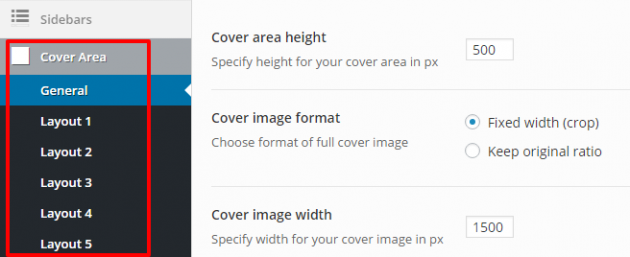
Being an important design part of the theme, here is a quick explanation on using cover area. Navigate to Theme Options -> Cover Area to access its options, as shown on the image below.

Understanding width, height, and format
By specifying cover area height, you decide how many pixels will be reserved for cover area display so all the cover area layouts will fit into that height.
If your cover image format is set to a fixed width (crop), you will get an additional option to specify image width as well. This means that all the images in the cover area would be cropped to exact width and height you specified (in this example it is 1500×500). If you want to create a “full width of the screen” cover area, make sure to specify some large number for image width, for example, 1920px.
On the other hand, keep the original ratio option is provided for those who don’t want their images to be cropped. If you choose this option, your cover area will display images as they are uploaded having in mind that it doesn’t go beyond height you specify (in this example 500px). This gives you an opportunity to control every image manually, but you should keep in mind to upload images in a ratio which will look good fitting the height you specify.
Don’t forget to regenerate
If your images don’t look as it is described here, this probably means that you haven’t regenerated your old images to fit the theme layout, as described in Image sizes / regenerate thumbnails section of this documentation, so please make sure you check it.
Cover area layouts
When you set your general options for the cover area, you can play around with display options for each of the cover layouts which you can later connect to various templates inside this theme.

