The Vlog theme provides full support for our Meks Flexible Shortcodes plugin. You need to install and activate our shortcodes plugin, as described in the Plugins section of this documentation.
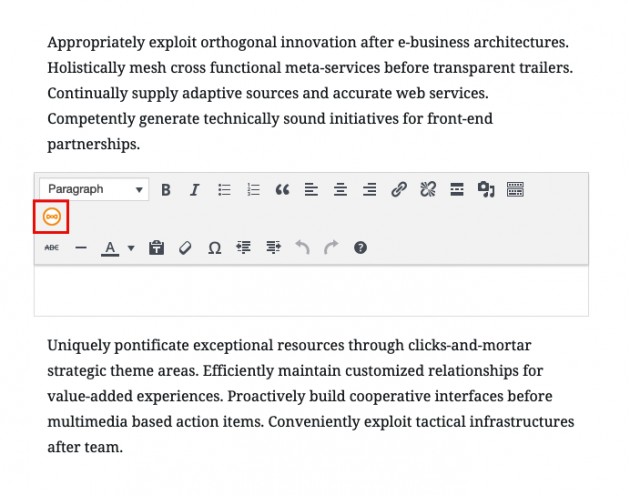
In order to access the shortcode generator panel, you need to add a “Classic Block”, into your post or page content, as described in the image below.

Watch an example in this short video:
Below are quick explanations and usage examples for every shortcode we provide.
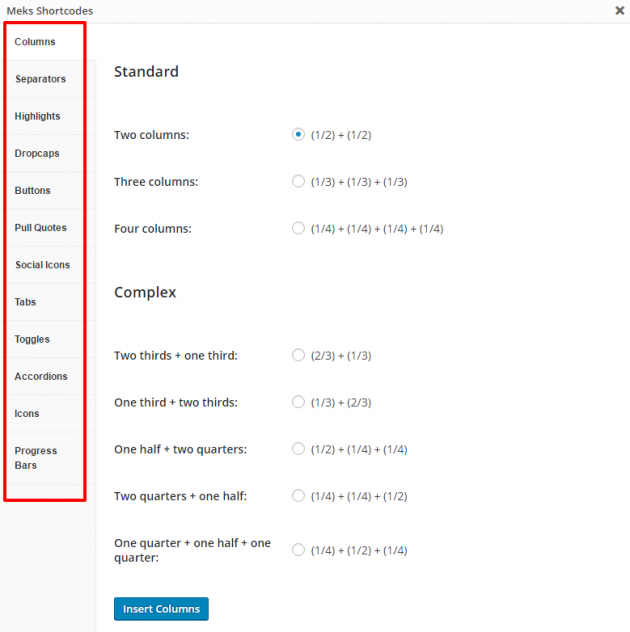
Columns
You can use this shortcode to split your content into columns and point out some important parts of your page content. They can be used in conjunction with any other shortcodes. You can write any content or insert any shortcode between the column tags.
1 2 3 4 | [mks_col] [mks_one_half] Left content goes here [/mks_one_half] [mks_one_half] Right content goes here [/mks_one_half] [/mks_col] |
Separators
These are simple horizontal line elements which you may use to divide elements on your page content. Several styling options are provided.
1 | [mks_separator style="solid" height="2"] |
Buttons
Basically, these are links with button style. You can target any URL here.
1 | [mks_button size="large" title="More about us" style="squared" url="https://mekshq.com" target="_self" bg_color="#000000" txt_color="#FFFFFF" icon="fa-road"] |
Dropcaps
Dropcaps are mostly used to display a big first letter of a specific sentence.
1 | [mks_dropcap style="letter" size="52" bg_color="#ffffff" txt_color="#000000"]A[/mks_dropcap] smart theme SeaShell is. |
Highlights
You can add a colored background to a specific part of the sentence with this shortcode.
1 | I can't wait to see how [mks_highlight color="#dd3333"]awesome[/mks_highlight] Johannes theme is. |
Pull Quotes
Stylish boxes usually used to point out some important notes on a different background.
1 | [mks_pullquote align="left" width="300" size="24" bg_color="#000000" txt_color="#ffffff"]He who dares wins![/mks_pullquote] |
Icons
Add some icons inside page/post content with this shortcode to make the content more interesting.
1 | [mks_icon icon="fa-star-o" color="#000000"] Five stars for this theme! |
Social Icons
Add your social icons inside page/post content with this shortcode.
1 | Follow me: [mks_social icon="facebook" size="48" style="square" url="http://facebook.com/mekshq" target="_blank"] |
Progress Bars
Progress bars are usually used to graphically display some analysis.
1 | [mks_progressbar name="WordPress" level="Pro" value="80" height="20" color="#000000" style="squared"] |
Tabs
With this shortcode, you can wrap some part of your content to be displayed as tabs.
1 2 3 4 5 6 7 8 9 10 11 | [mks_tabs nav="horizontal"] [mks_tab_item title="Title 1"] Example content 1 [/mks_tab_item] [mks_tab_item title="Title 2"] Example content 2 [/mks_tab_item] [mks_tab_item title="Title 3"] Example content 3 [/mks_tab_item] [/mks_tabs] |
Toggles
Use the toggles shortcode if you want to display some content in a show/hide manner.
1 | [mks_toggle title="Example Title" state="open"]Toggle content goes here...[/mks_toggle] |
Accordions
Accordions shortcode is similar to toggle, it is like a group of connected toggles.
1 2 3 4 5 6 7 8 9 10 11 | [mks_accordion] [mks_accordion_item title="Title 1"] Example content 1 [/mks_accordion_item] [mks_accordion_item title="Title 2"] Example content 2 [/mks_accordion_item] [mks_accordion_item title="Title 3"] Example content 3 [/mks_accordion_item] [/mks_accordion] |