The Voice theme provides great possibilities using our Modules page template.
Step 1
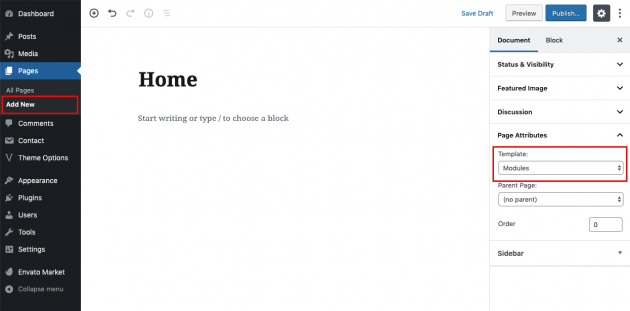
In order to create a Home Page, first, go to Pages -> Add New and create another page. Under the template settings, choose the “Modules” template. If you have inserted our demo content, an example Home page will be added already so you can skip this step.
Step 2
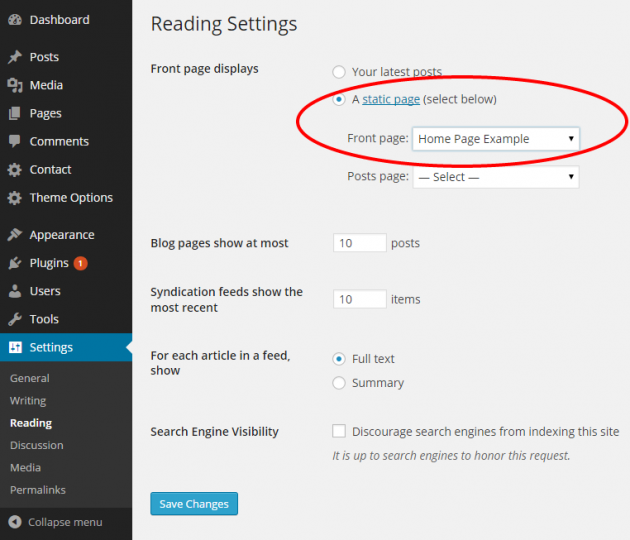
Go to Settings -> Reading and select “Front page displays a static page” option. Then choose your home page from page selection below.
Step 3
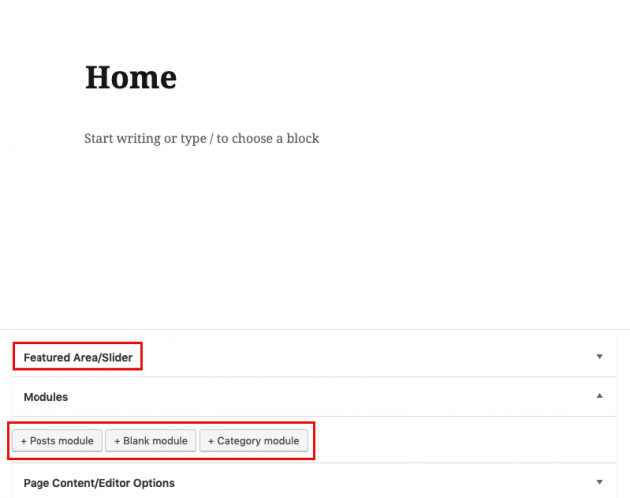
Ok, the home page is set and now you can play with its content. Go back to your home page edit screen and check for two additional boxes.
- Featured Area / Slider This is the area where you can manage featured area on the home page.
- Modules This is the area where you can manage modules on the home page. You can add as many as you want with many different options provided. There are 3 default types of modules provided: Post module, Category module, and Text/HTML module.
Watch the process in this short video:
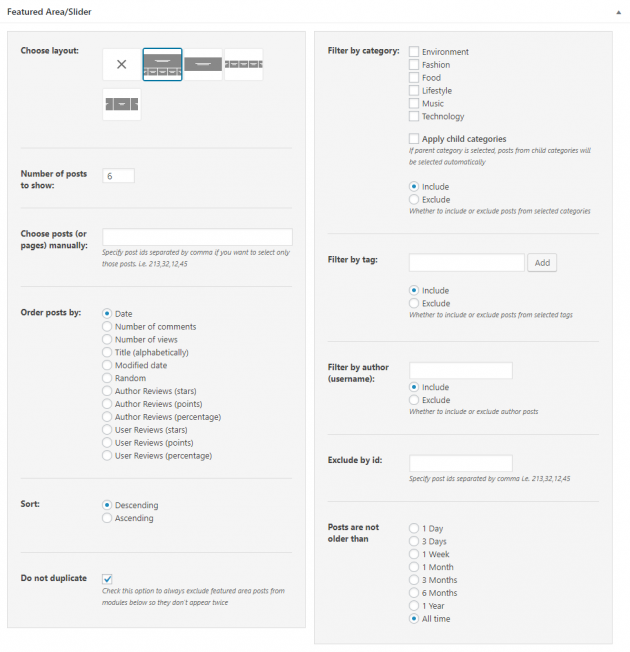
Featured area/slider (cover)
The featured area is supposed to be a place for your most important articles on the page. You have several layout options to choose from or you can completely disable it if it is not suitable for your needs. Additionally, there are many options for filtering so you can select post by its category, tag, author, or even manually.
Take a look at the example below.

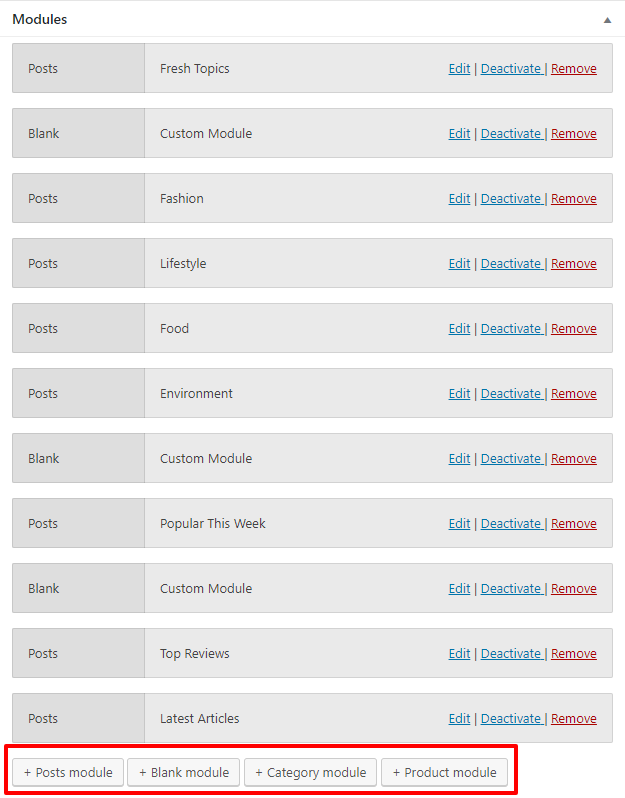
Working with modules
There are several module types to choose from, logically organized by the content they should display:
- Posts module – display your post groups in one of the layouts provided
- Category module – display your categories in one of the layouts provided
- Blank module – display any custom text or HTML, paste ad script, or use shortcodes
- CPT (custom post type) modules – if any custom post type is active on the website, its button will be automatically displayed and you can use it the same way you are using post module (i.e. Product from WooCommerce in the example below)

You can add as many modules as you want and combine them easily with “drag-and-drop”.
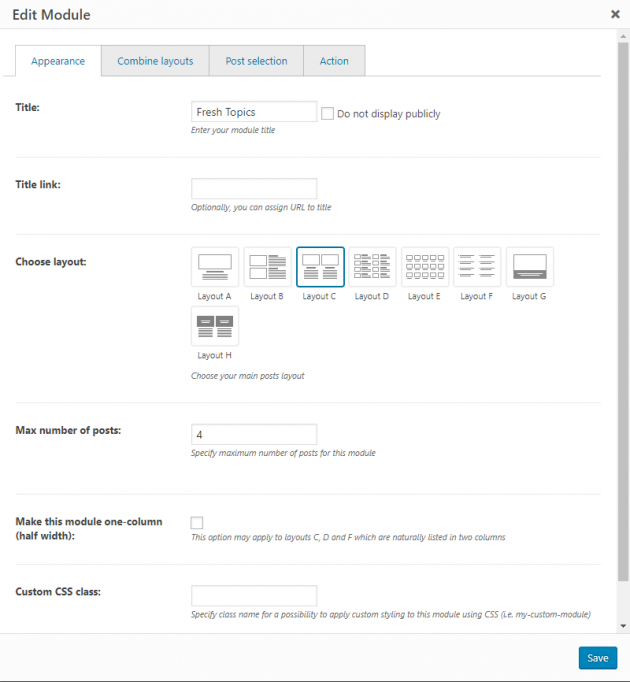
Post modules
Post module is used to display your posts connected to a visual and a logical group. You will notice several sets of options for managing your posts module separated by tabs.
Appearance tab and Combine layouts are reserved for “display” options, where you can choose a layout and number of posts to show, while selection tab is reserved for “filtering” options, where you can choose how posts will be ordered, whether to pull posts only from a specific category, tag, etc… Actions tab is reserved for special actions you may want to apply on the module, like having a slider, call-to-action button or pagination.

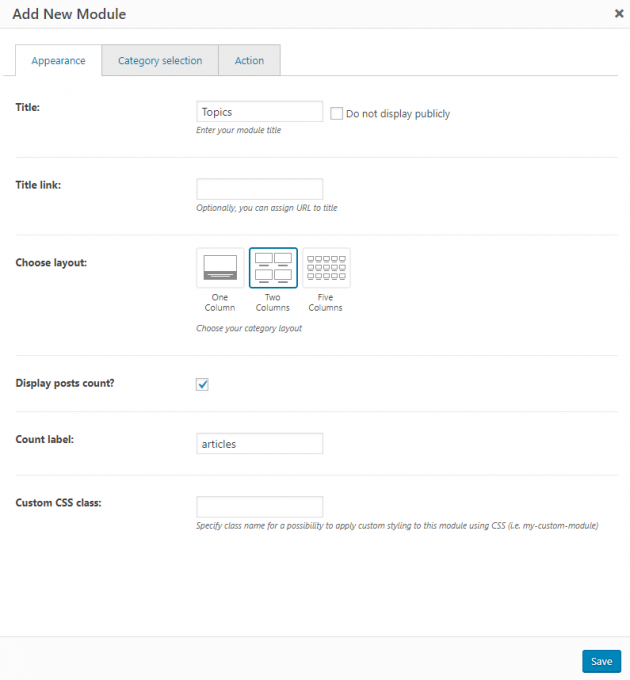
Category modules
With this module, you can easily display your categories, in a very similar way as you do it for posts. Take a look at the example below. Basically, you choose a layout and appearance of the items, and then in the selection tab, you can select specific categories you want to display or display all categories.

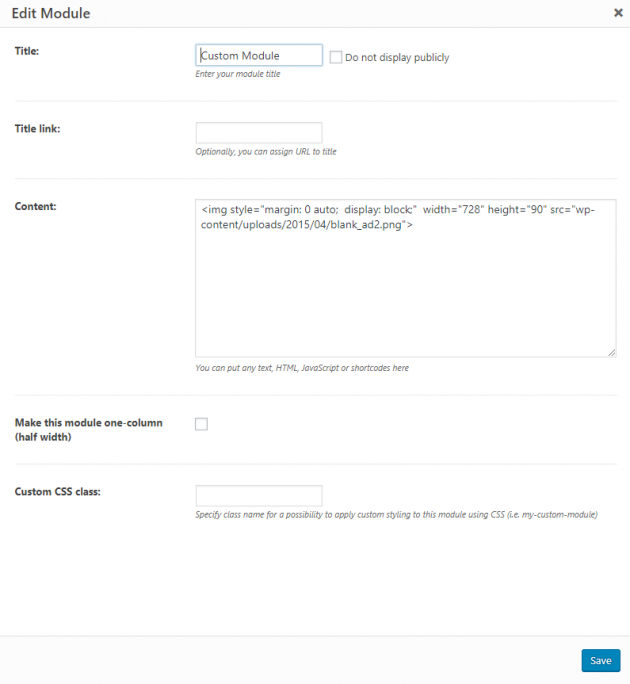
Blank modules (text modules)
Another type of module is a blank module. Basically, it can be used in various ways and it accepts all the content which you usually add into default page content editor or a text widget. So, here you can add any custom text, HTML, shortcodes, ads scripts, etc…

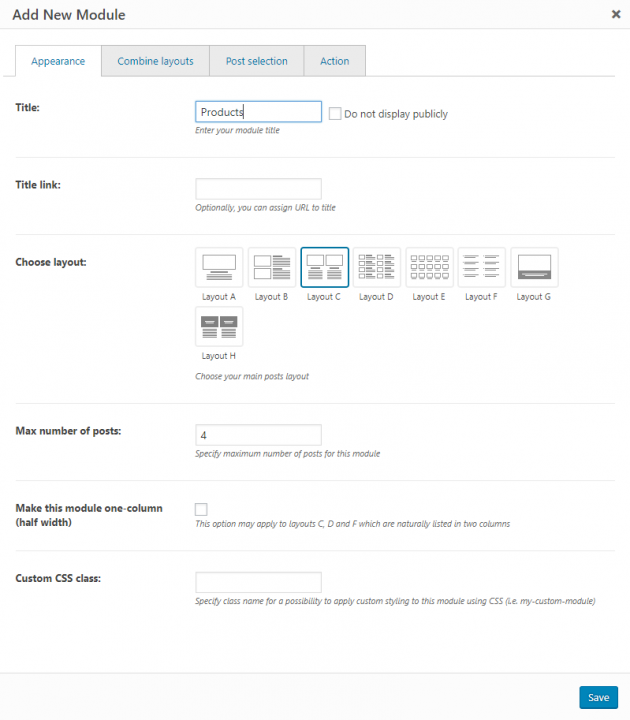
CPT (custom post type) modules
Modules page template will automatically detect if you use any custom post types on your website. For each custom post type, you will get an additional button to create your custom post type modules.
In the example below, we are using WooCommerce plugin where additional custom post type is called “Product”. Appearance options are the same as for regular posts, but in the selection tab, you will get taxonomies associated with that specific post type.

Add custom content to the Modules page template
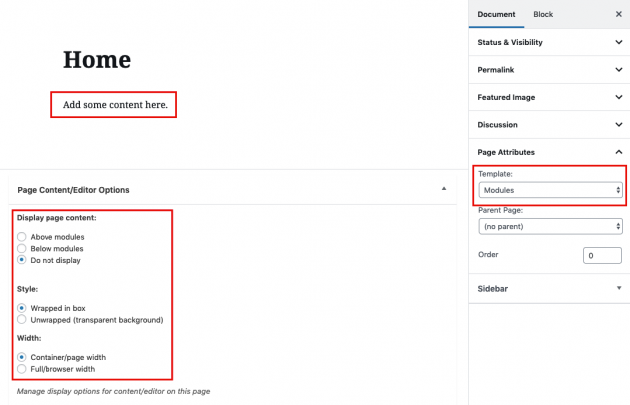
If you want to add content to the Modules page template you need to add the desired content to the WordPress editor and check the meta box called Page Content/Editor options.
The good thing with Modules Template is that it may not be used only for your home page. If you want to be creative, you can make additional module pages with their own list of modules, displaying posts in different layouts and different criteria than on the home page.