Web fonts from Adobe Fonts can be used with your WordPress website by following these steps:
- Go to Abobe Fonts site and log in or create an account if you don’t have one already.
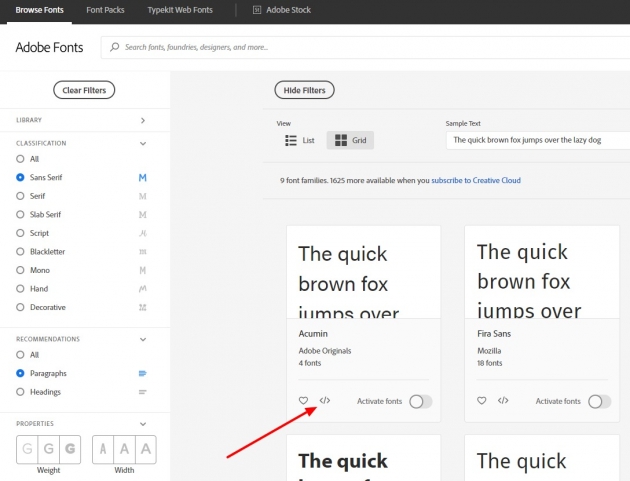
- After login, simply browse fonts library.
- When you find a font you like, click the button to add the family to a web project.

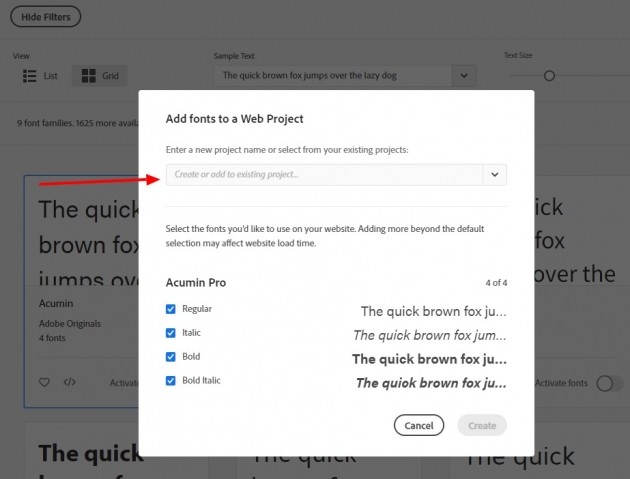
- Click on that button will open a popup window to give you the option to create a new project or add font on the existing project.

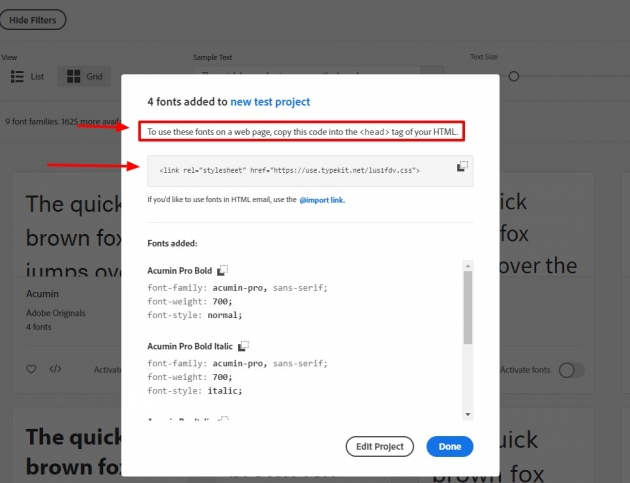
- After creating a new project, you will get the embed code that you have to add to your website “head tag”. If you are not sure how to add the code in the “head” the easiest way to do so is by using Insert Header and Footer WordPress plugin

- After that, you just need to specify the font-family code in Additional CSS field in Theme Options or WordPress customizer
For regular text:
1 | body p { font-family: acumin-pro, sans-serif !important;} |
or for headings/titles:
1 | h1,h2,h3,h4,h5,h6 { font-family: acumin-pro, sans-serif !important;} |
Depending on a particular theme you are using, you may need some more specific code to style all the elements you need, so feel free to contact our support for any additional help.

